This theme is using the contact form 7 plugin. You can check the documentation of the plugin via this link. And we will let you know how to use the contact form 7 plugin in the theme as follows.

How to create contact form
Create Contact Form
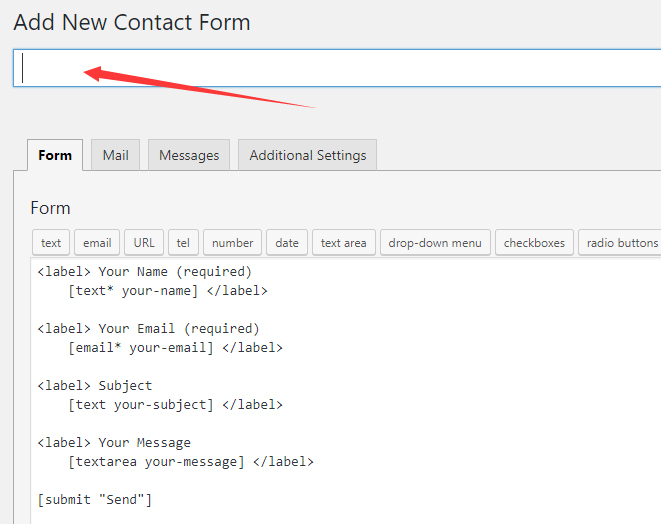
Step 1. Go to admin > Contact > Add New
Step 2. Set name

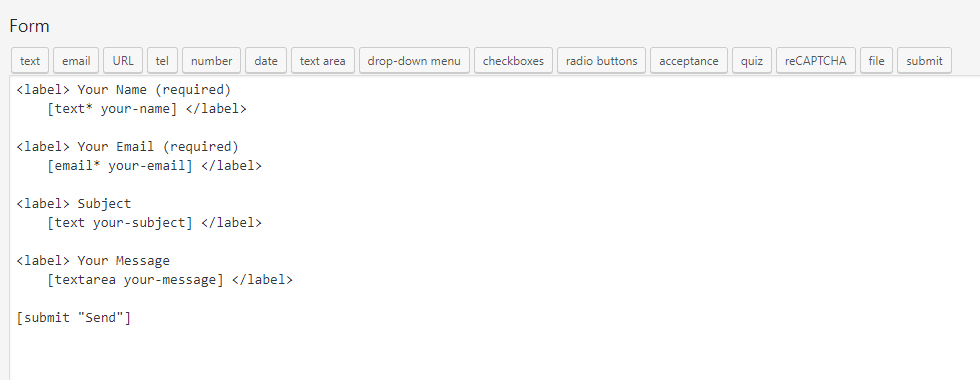
Step 3. Set form fields

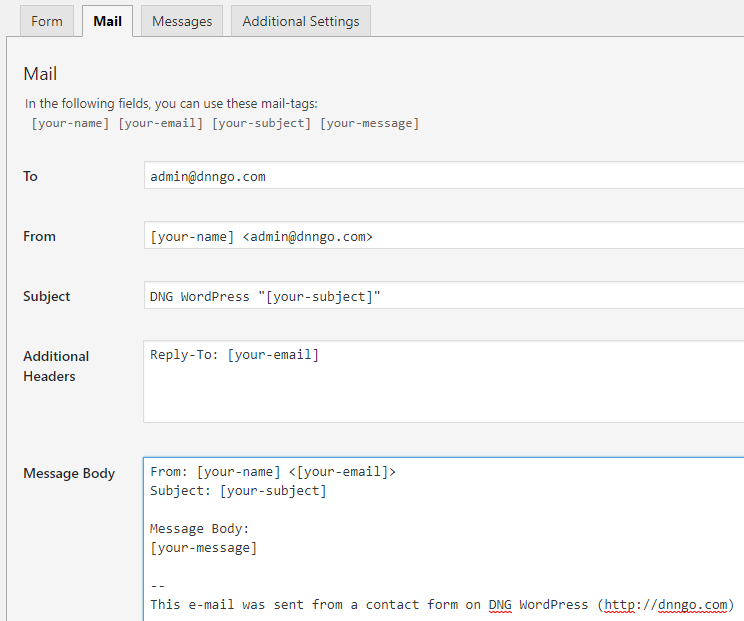
Step 4. Set email message

Add forms to page
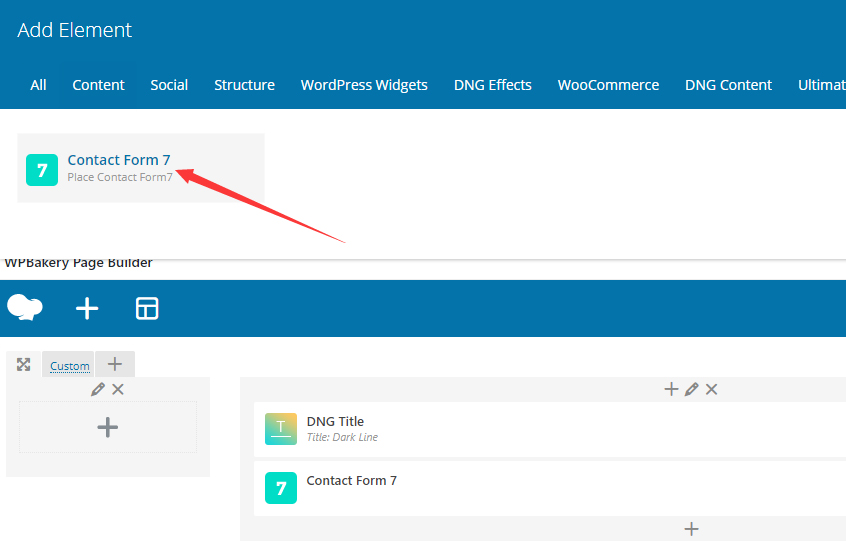
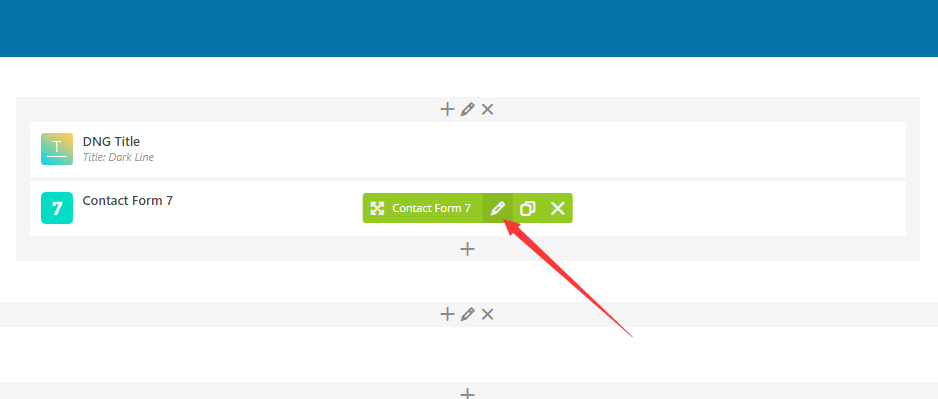
Step 1. Go to admin > Pages > Add New/Edit Page, click the Add Element button, choose Contact Form 7

Step 2. Edit Contact Form 7

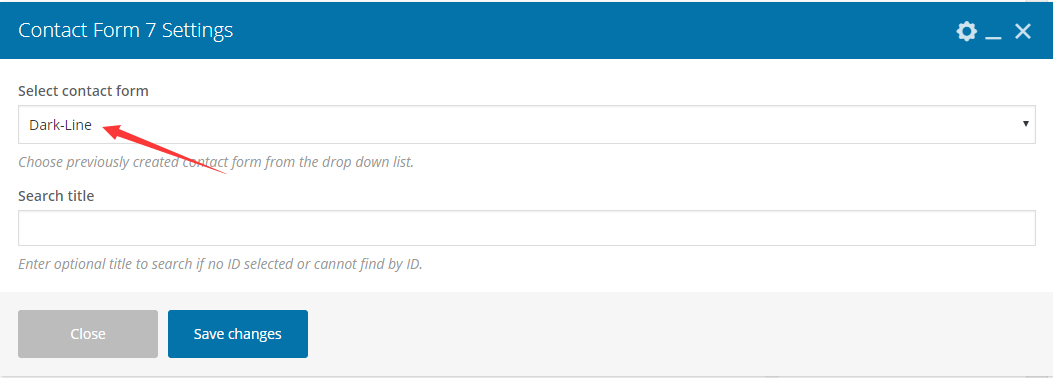
Step 3. Choose the forms you have created

Set the style of forms
This theme includes 6 additional styles, you need to copy the code to the form field. And you can check all the form styles via this link.
01. Dark Line
<div class="row dg-form-content form-line">
<div class="col-sm-6"><label>Name*</label>[text* your-name]</div>
<div class="col-sm-6"><label>Email*</label>[email* your-email]</div>
<div class="col-sm-12"><label>Subject*</label>[text* your-subject]</div>
<div class="col-sm-12"><label>Message*</label>[textarea* your-message rows:5]</div>
<div class="col-sm-12 text-center mt-20">[submit class:dg-btn-1 class:radius-3px class:size-lg class:btn-accent "SUBMIT NOW"]</div>
</div>02. White Line
<div class="row dg-form-content form-line light">
<div class="col-sm-6"><label>Name*</label>[text* your-name]</div>
<div class="col-sm-6"><label>Email*</label>[email* your-mail]</div>
<div class="col-sm-12"><label>Subject*</label>[text* your-subject]</div>
<div class="col-sm-12"><label>Message*</label>[textarea* your-message rows:5]</div>
<div class="col-sm-12 text-center mt-20">[submit class:dg-btn-1 class:radius-3px class:size-lg class:btn-accent "SUBMIT NOW"]</div>
</div>03. Dark Border
<div class="row dg-form-content form-border">
<div class="col-sm-6">[text* your-name placeholder "Name*"]</div>
<div class="col-sm-6">[email* your-mail placeholder "Email*"]</div>
<div class="col-sm-12">[text* your-subject placeholder "Subject*"]</div>
<div class="col-sm-12">[textarea* your-message rows:5 placeholder "Message*"]</div>
<div class="col-sm-12 text-center mt-20">[submit class:dg-btn-1 class:radius-3px class:size-lg class:btn-accent "SUBMIT NOW"]</div>
</div>04. White Border
<div class="row dg-form-content form-border light">
<div class="col-sm-6">[text* your-name placeholder "Name*"]</div>
<div class="col-sm-6">[email* your-mail placeholder "Email*"]</div>
<div class="col-sm-12">[text* your-subject placeholder "Subject*"]</div>
<div class="col-sm-12">[textarea* your-message rows:5 placeholder "Message*"]</div>
<div class="col-sm-12 text-center mt-20">[submit class:dg-btn-1 class:radius-3px class:size-lg class:btn-accent "SUBMIT NOW"]</div>
</div>05. Dark Background
<div class="row dg-form-content form-background">
<div class="col-sm-6">[text* your-name placeholder "Name*"]</div>
<div class="col-sm-6">[email* your-mail placeholder "Email*"]</div>
<div class="col-sm-12">[text* your-subject placeholder "Subject*"]</div>
<div class="col-sm-12">[textarea* your-message rows:5 placeholder "Message*"]</div>
<div class="col-sm-12 text-center mt-20">[submit class:dg-btn-1 class:radius-3px class:size-lg class:btn-accent "SUBMIT NOW"]</div>
</div>06. White Background
<div class="row dg-form-content form-background light">
<div class="col-sm-6">[text* your-name placeholder "Name*"]</div>
<div class="col-sm-6">[email* your-mail placeholder "Email*"]</div>
<div class="col-sm-12">[text* your-subject placeholder "Subject*"]</div>
<div class="col-sm-12">[textarea* your-message rows:5 placeholder "Message*"]</div>
<div class="col-sm-12 text-center mt-20">[submit class:dg-btn-1 class:radius-3px class:size-lg class:btn-accent "SUBMIT NOW"]</div>
</div>