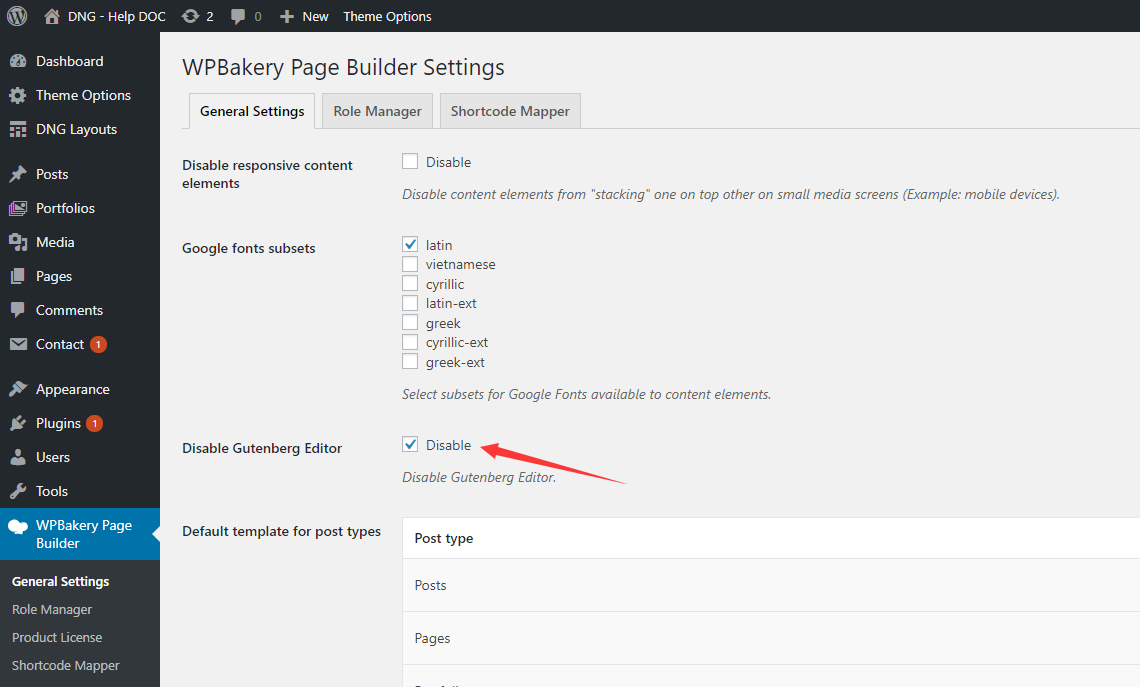
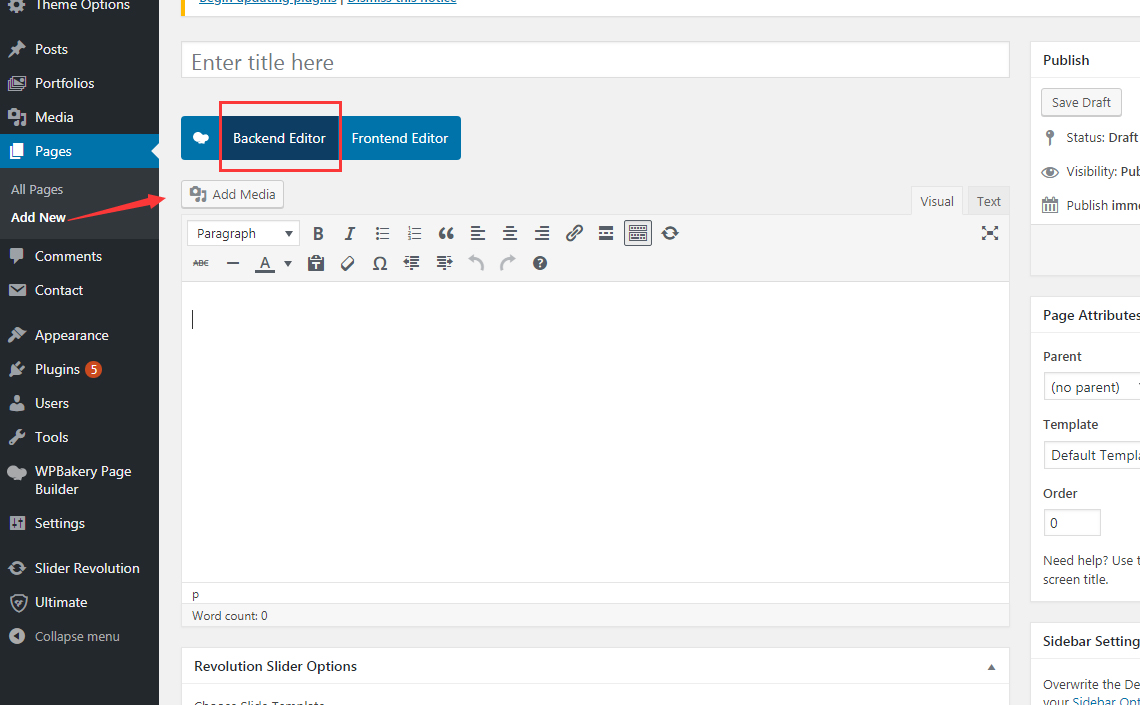
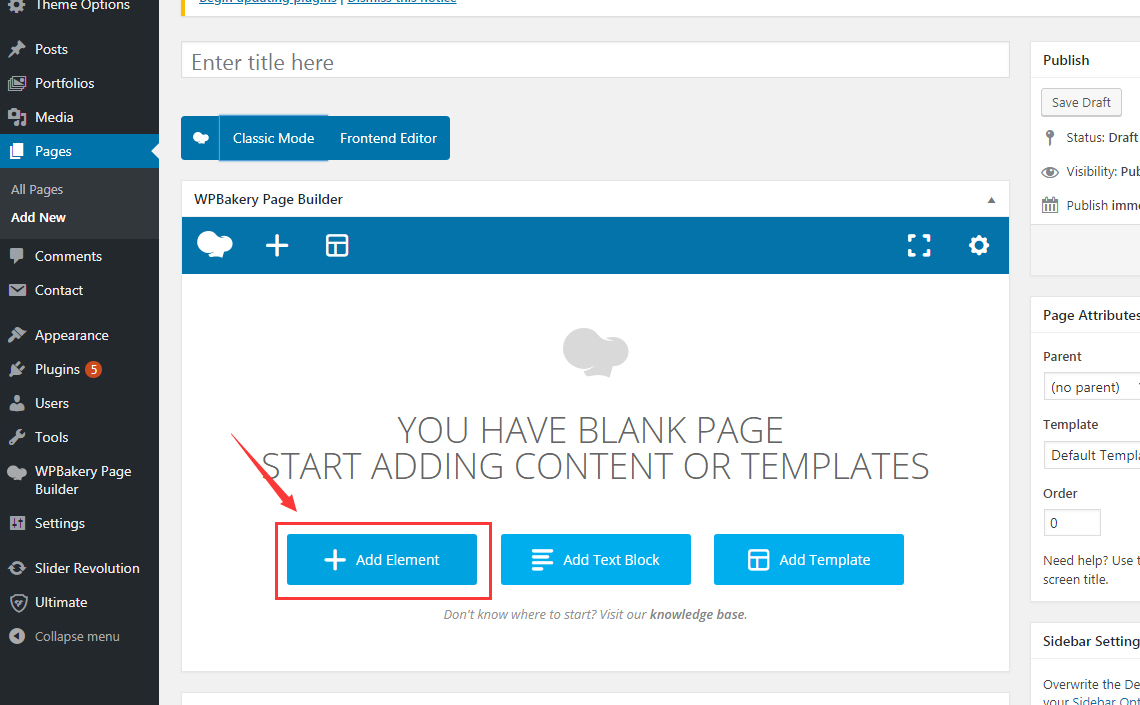
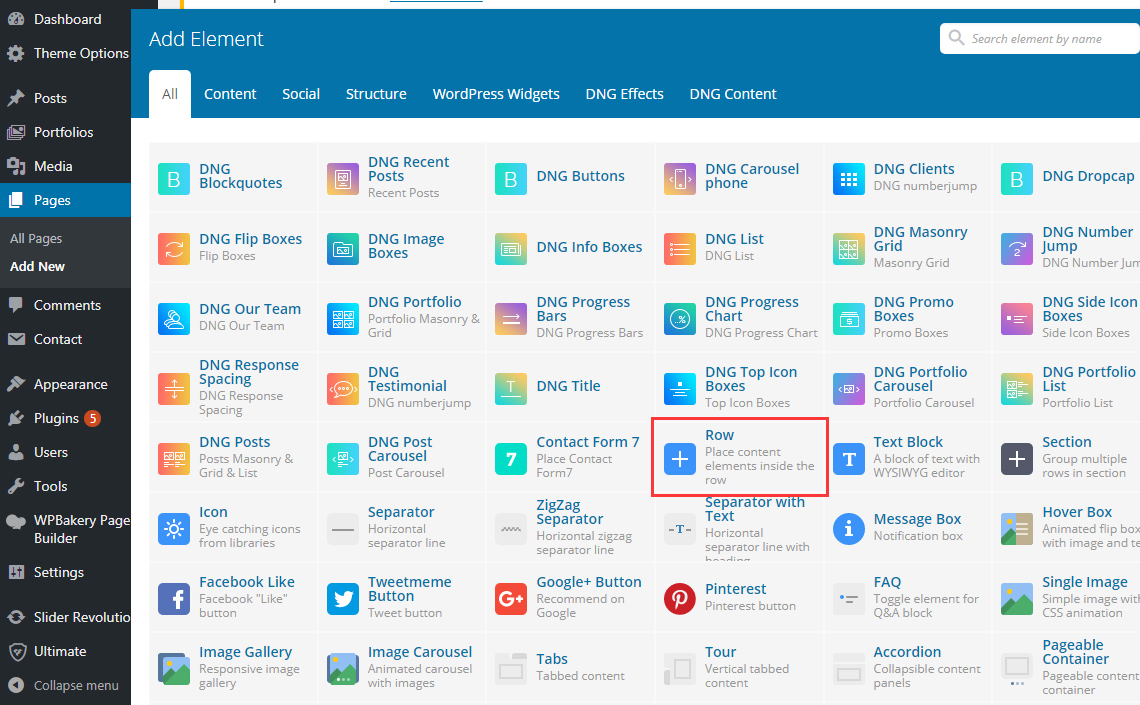
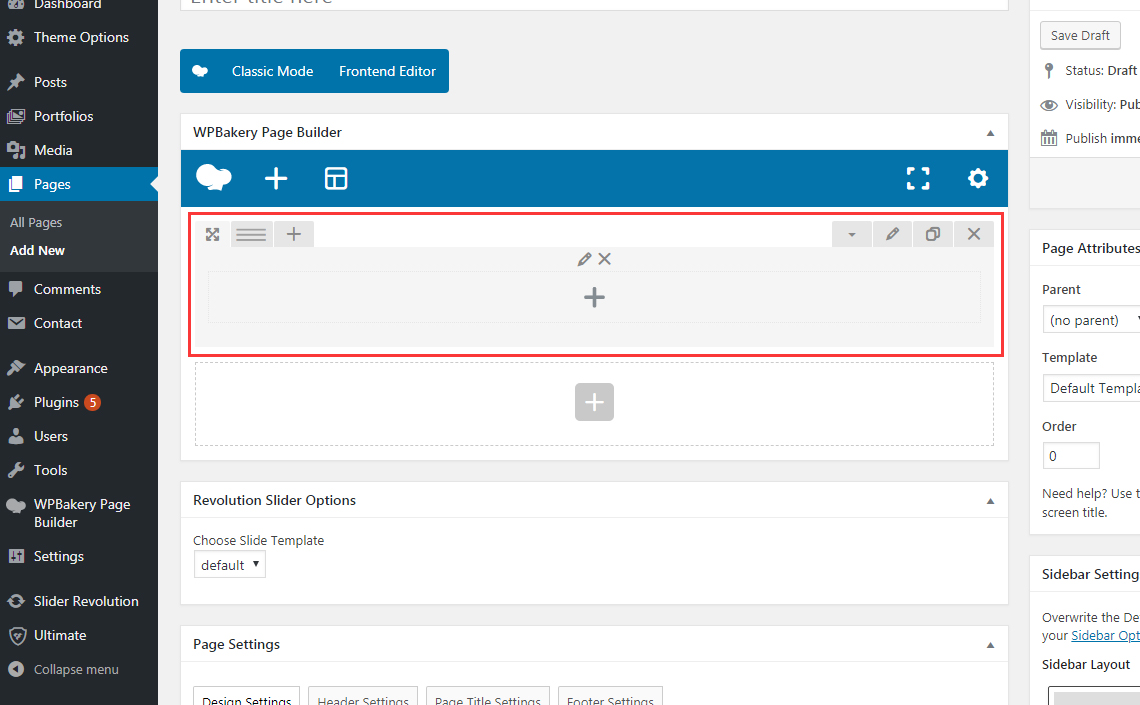
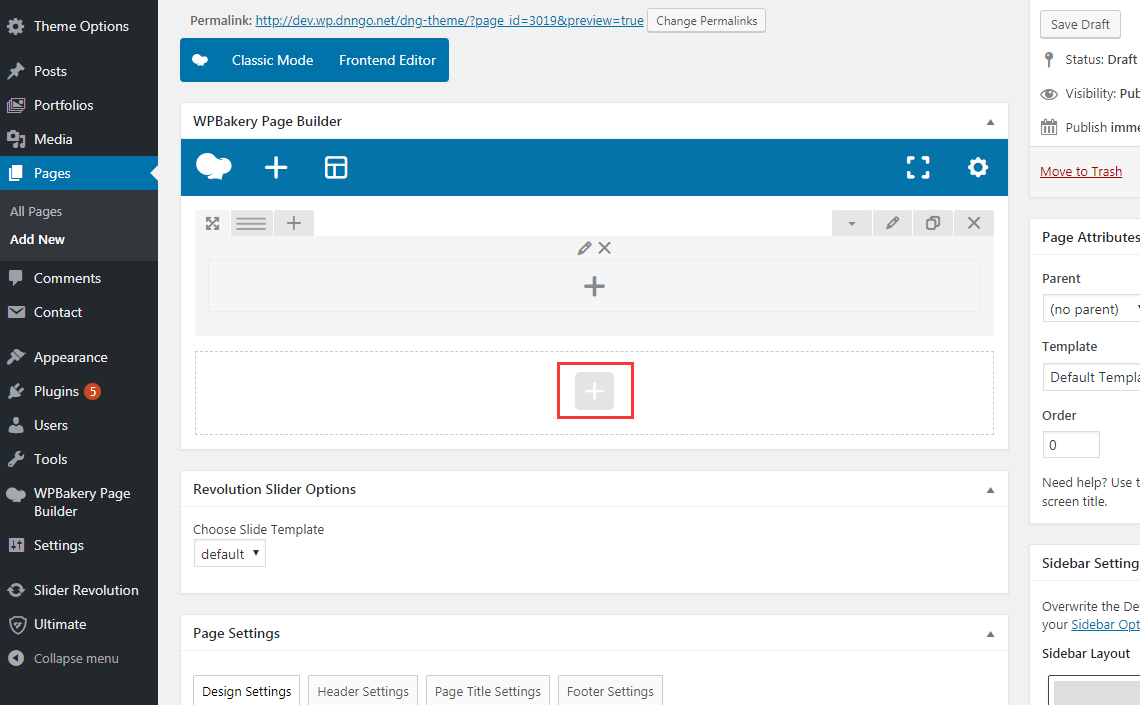
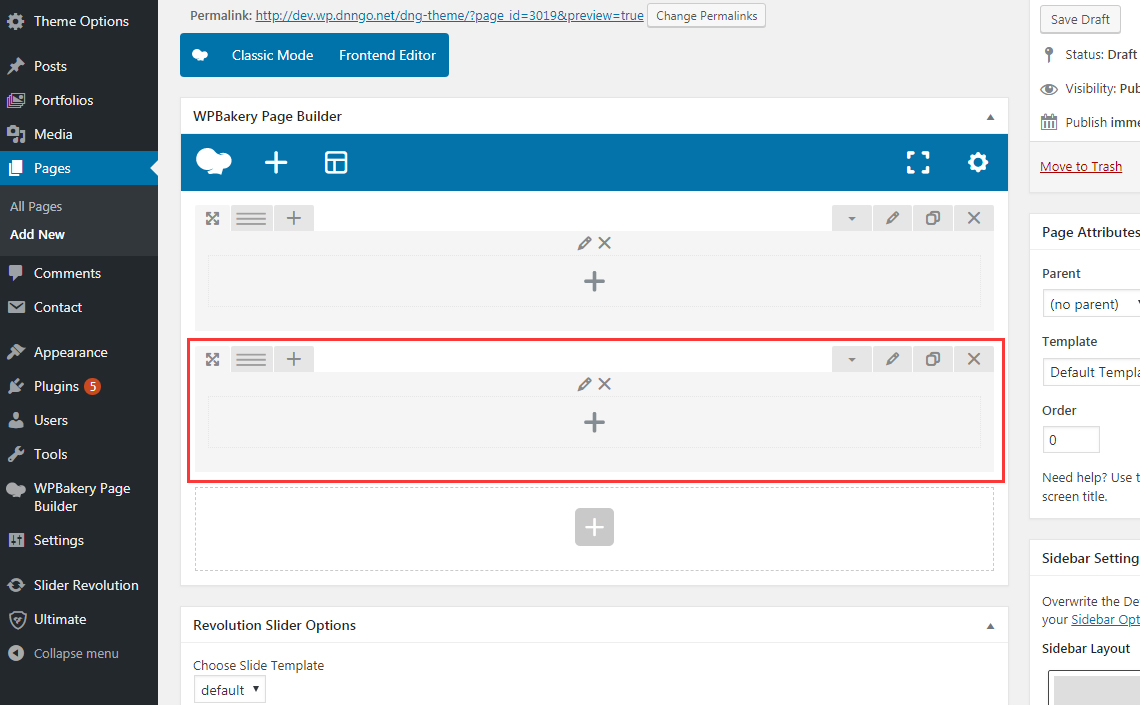
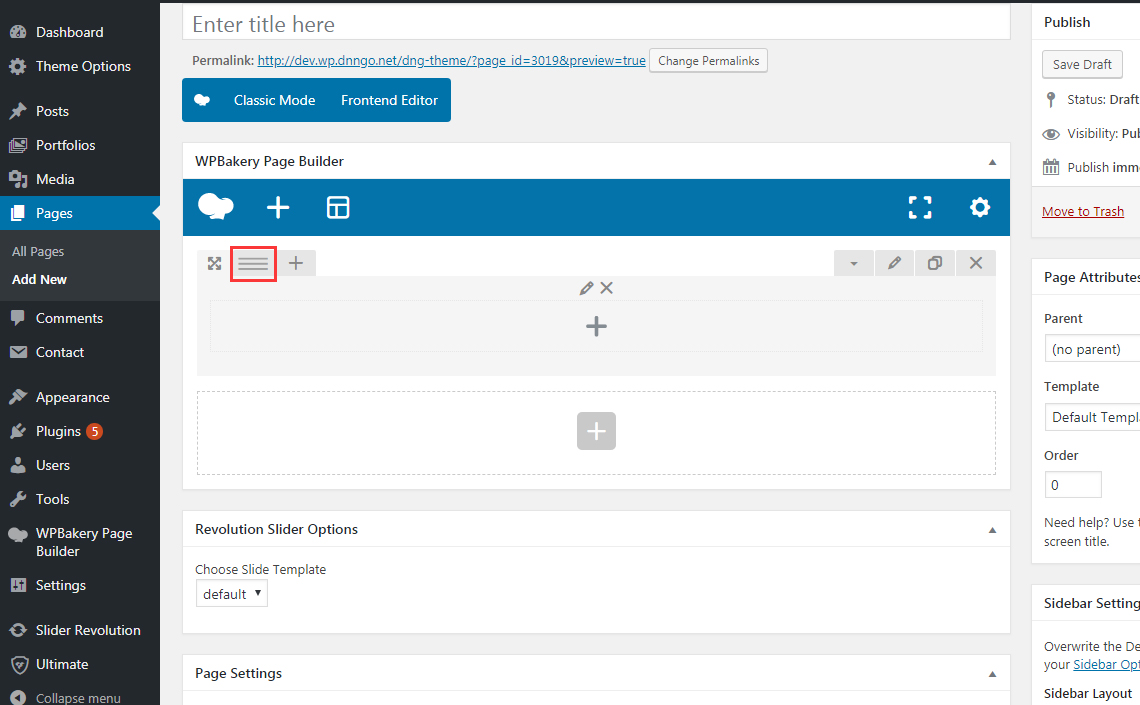
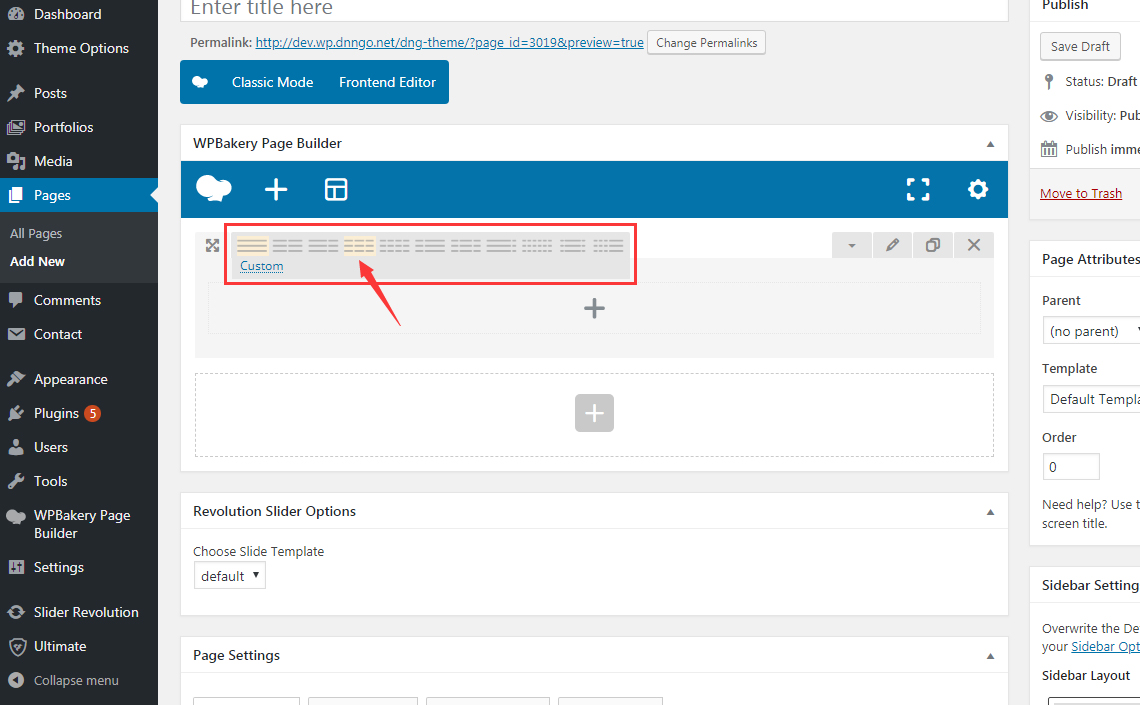
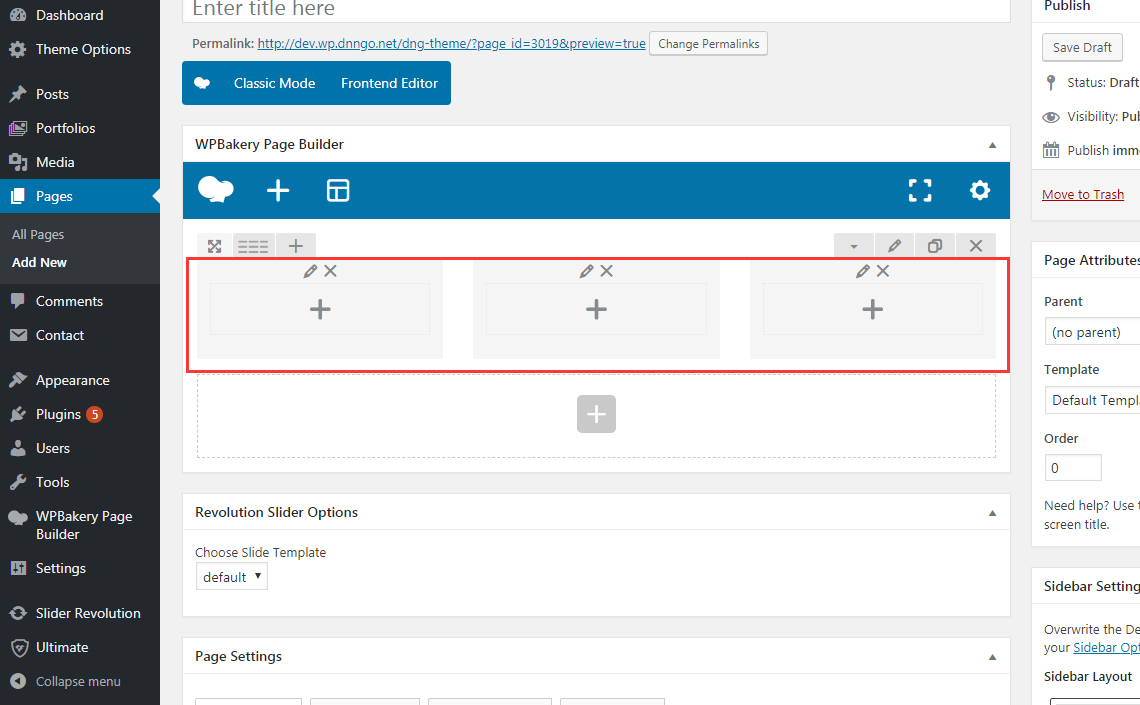
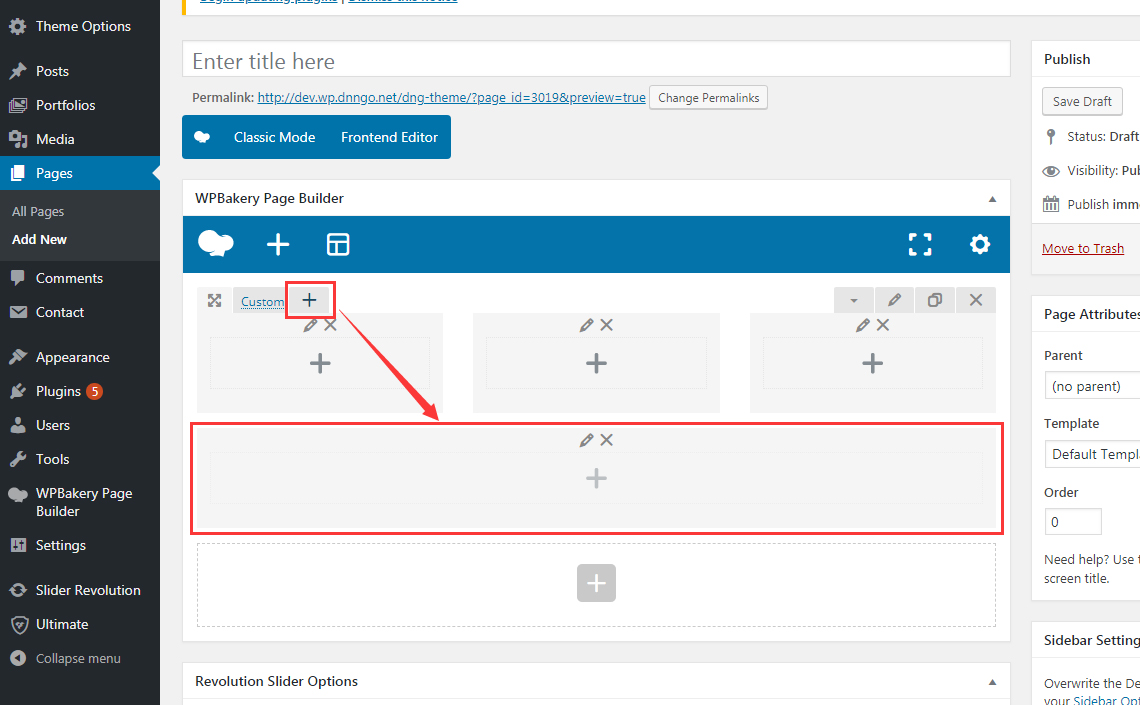
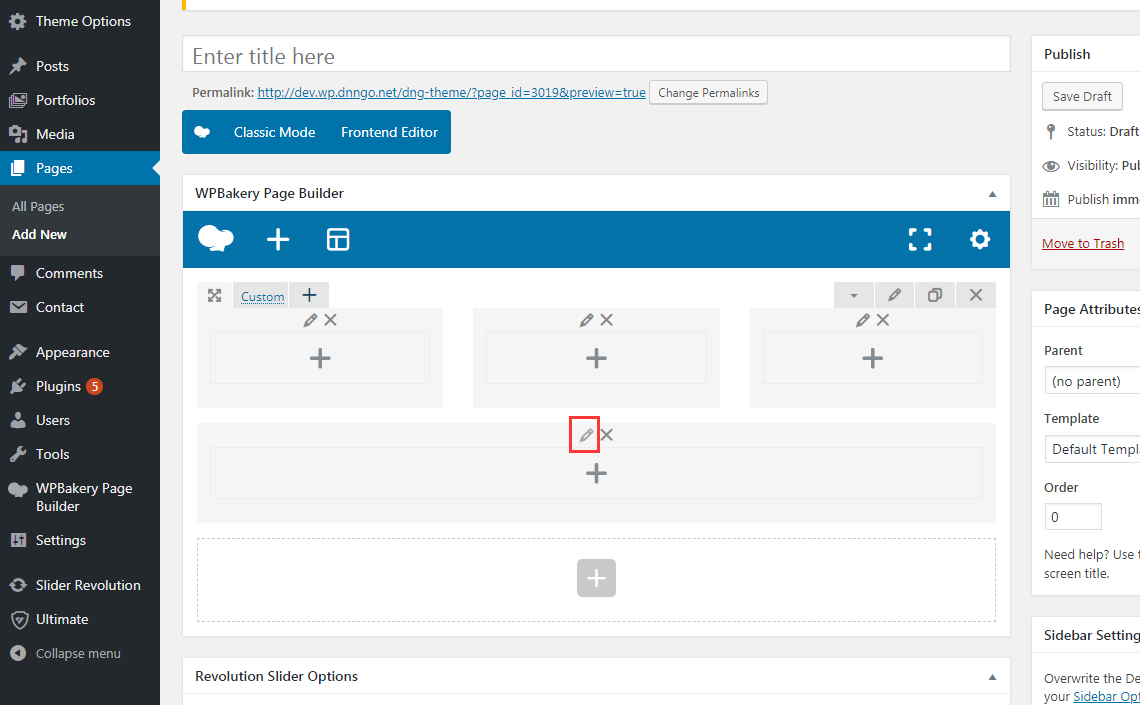
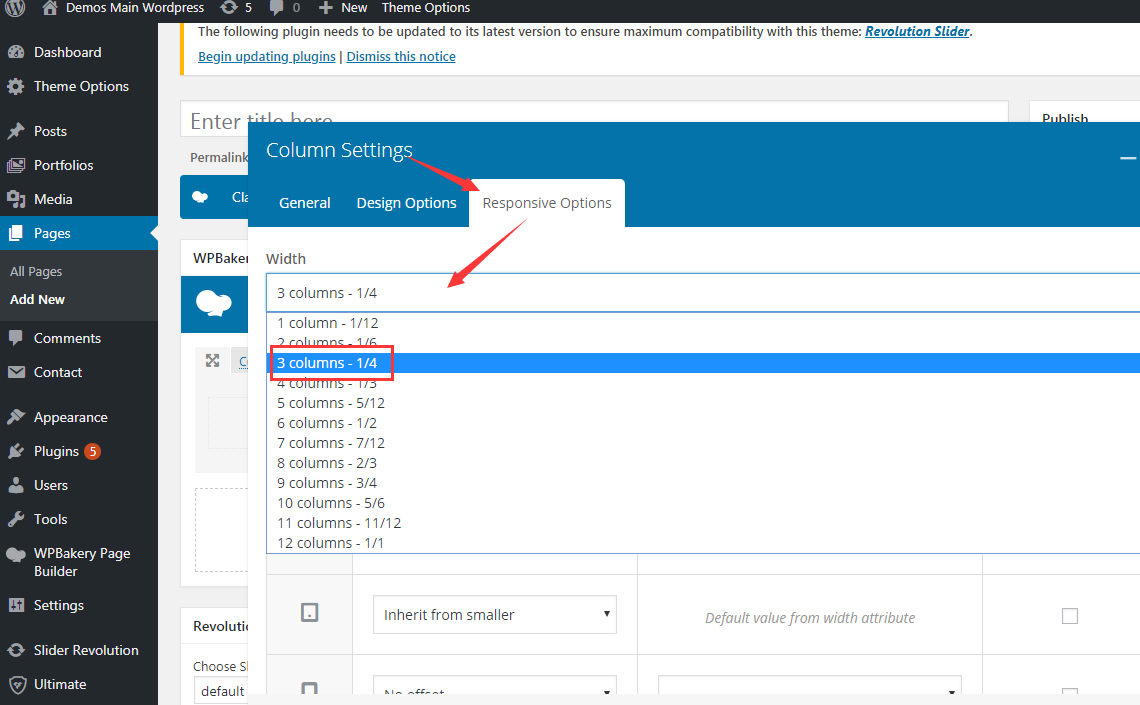
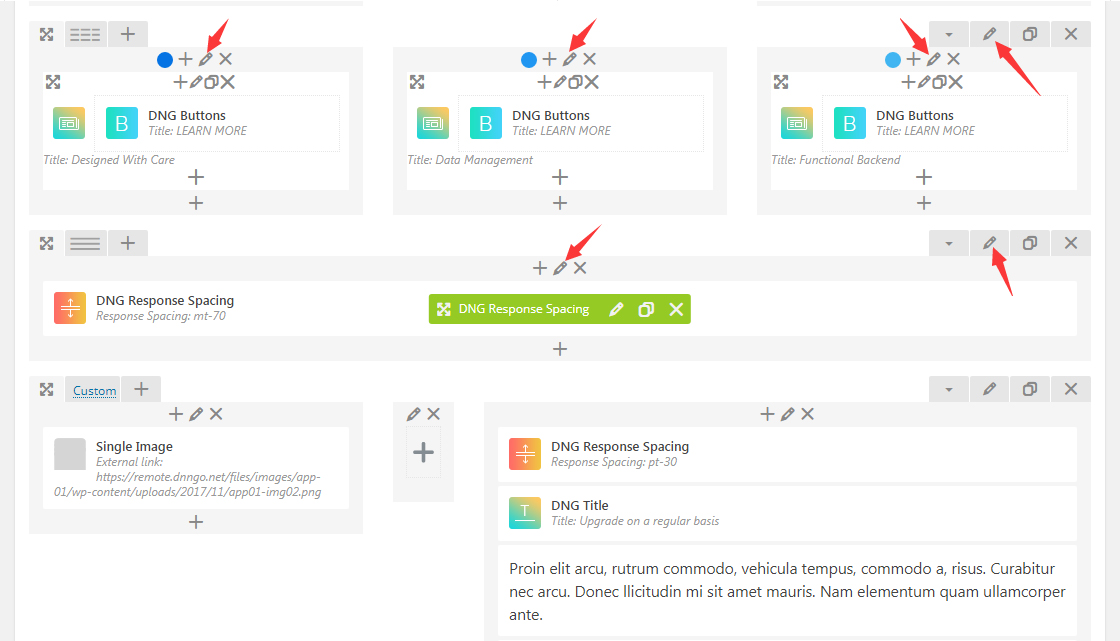
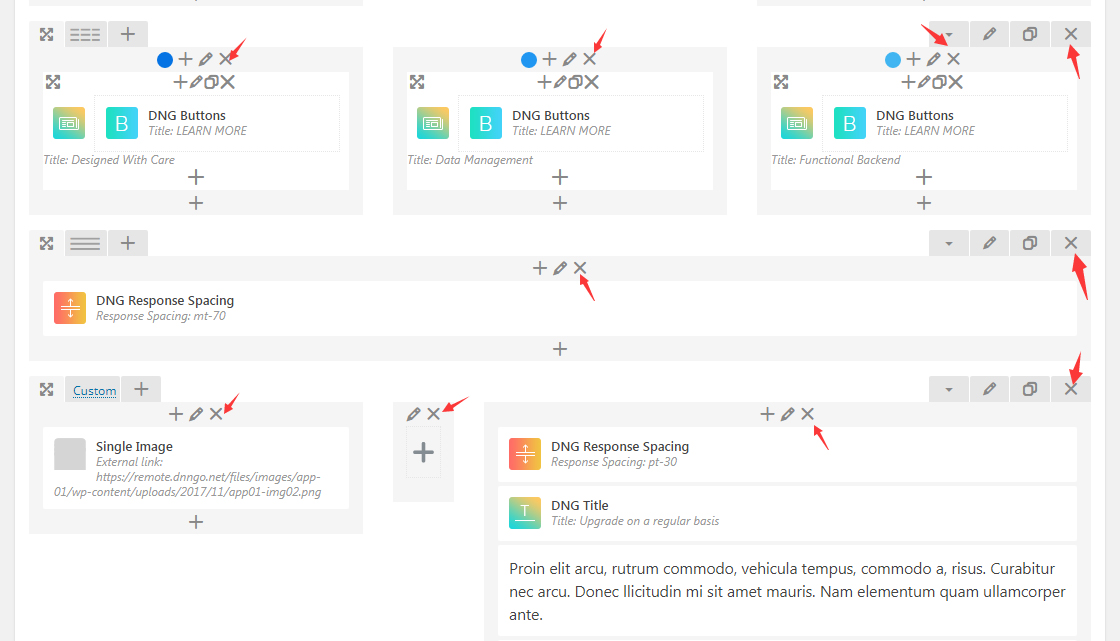
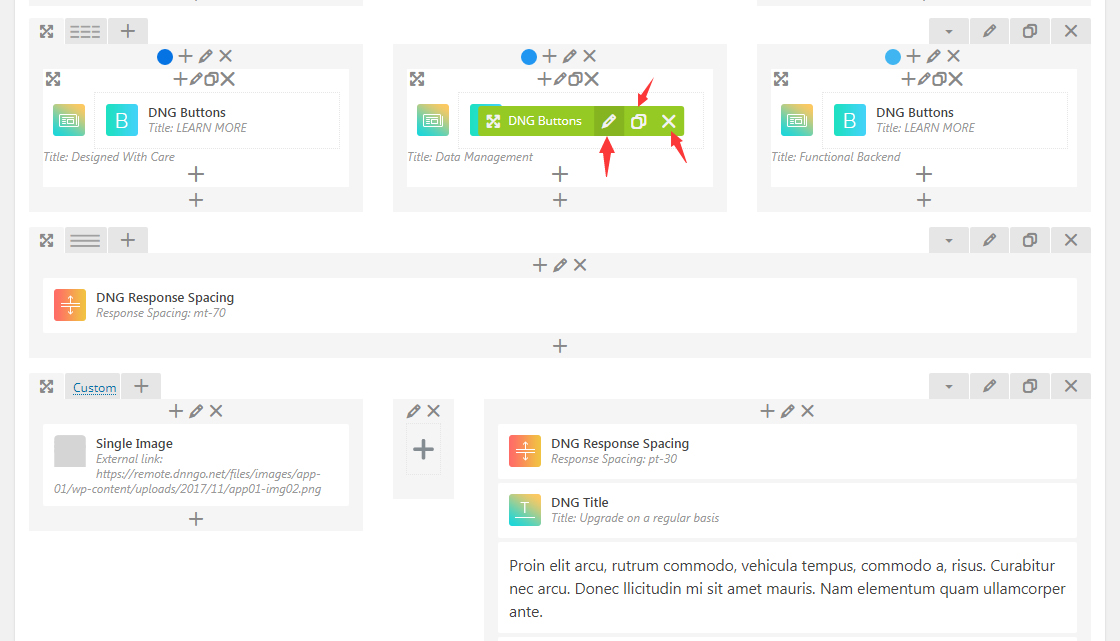
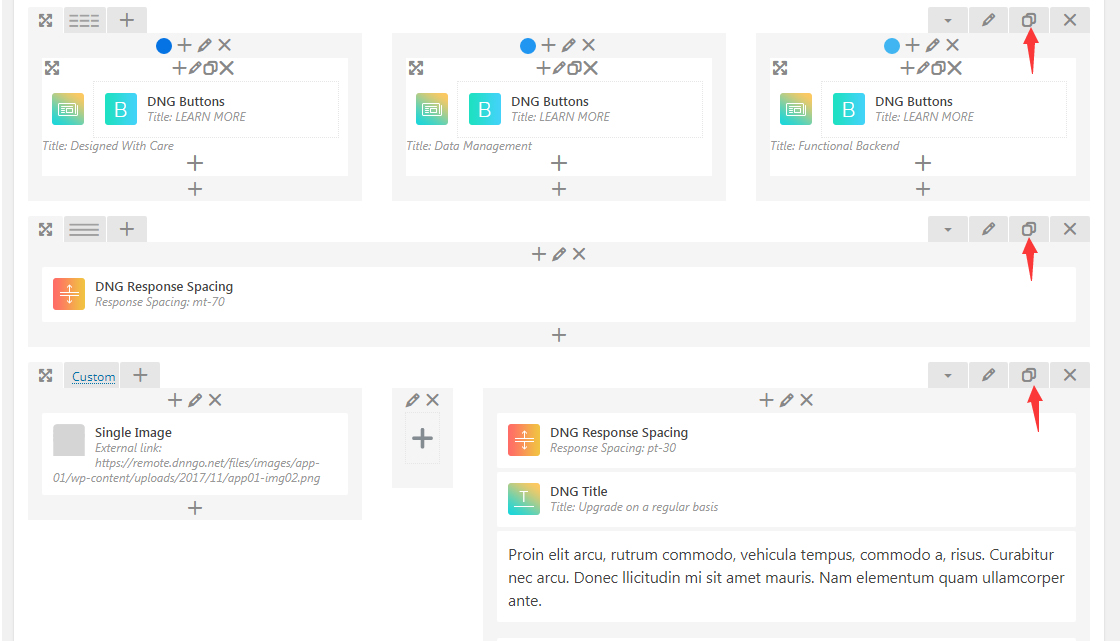
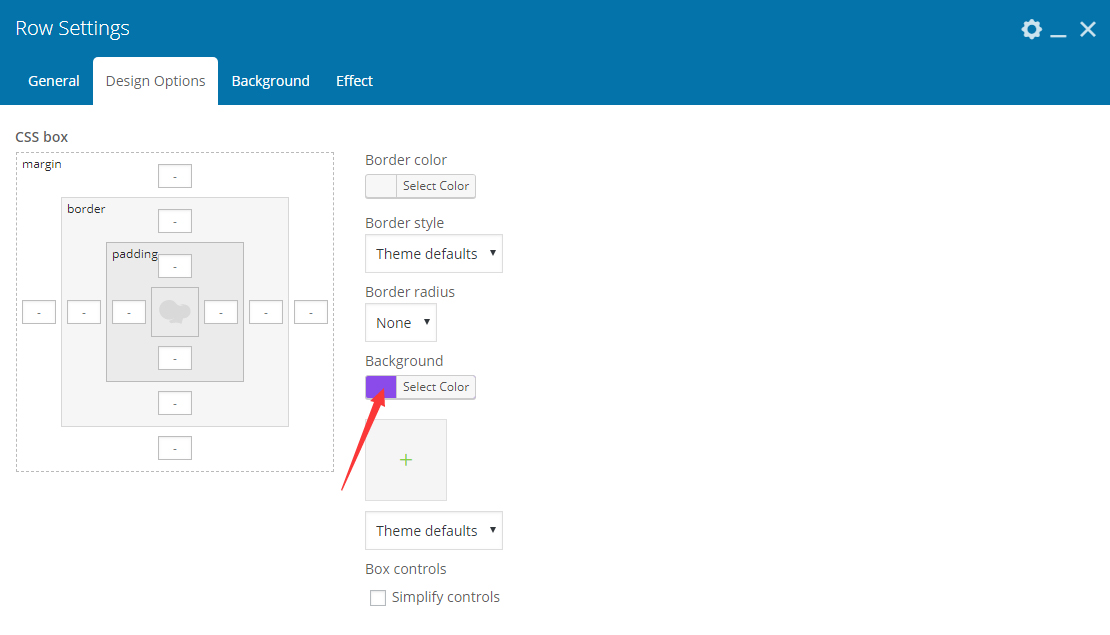
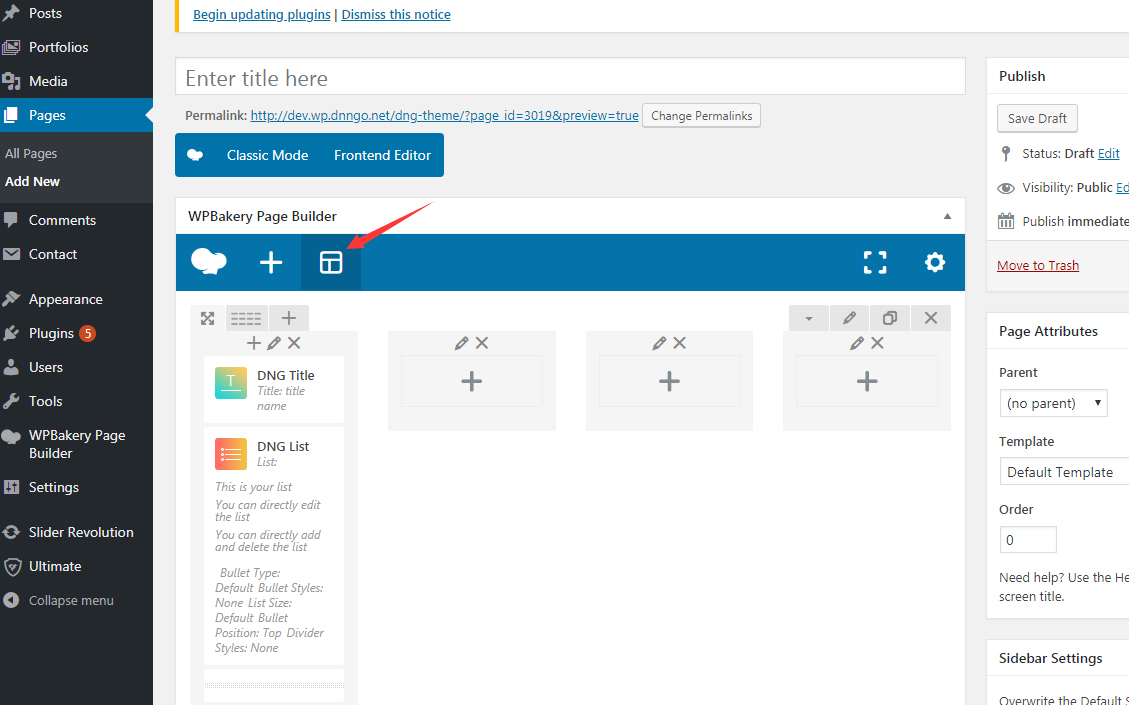
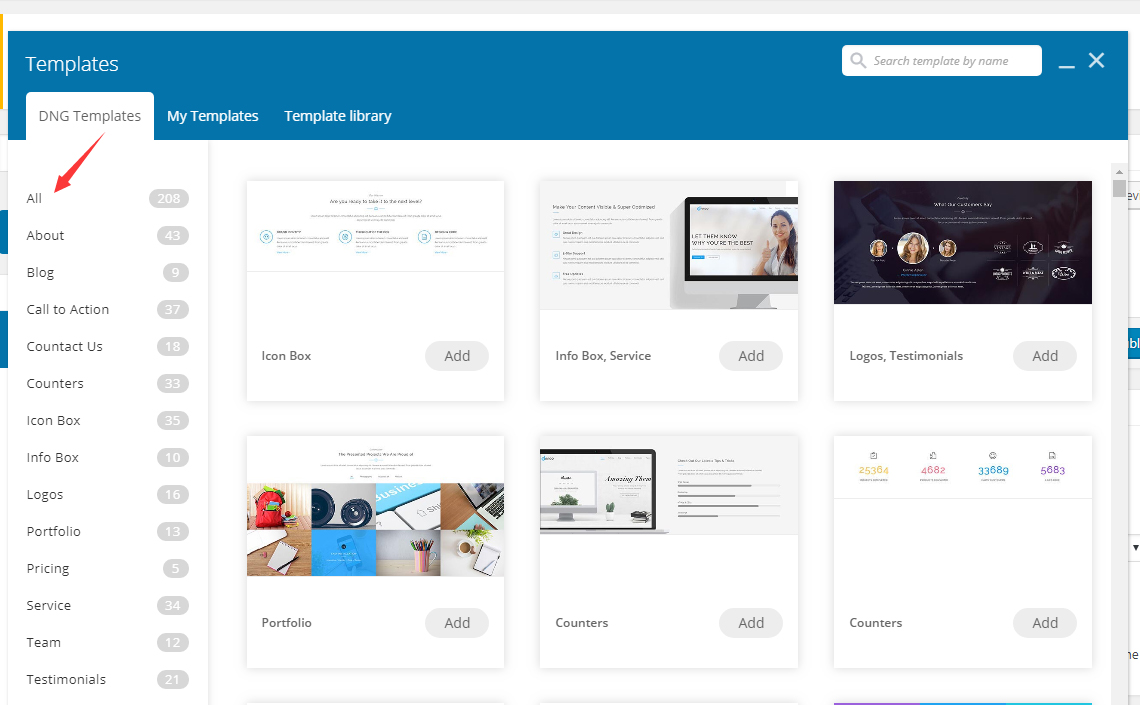
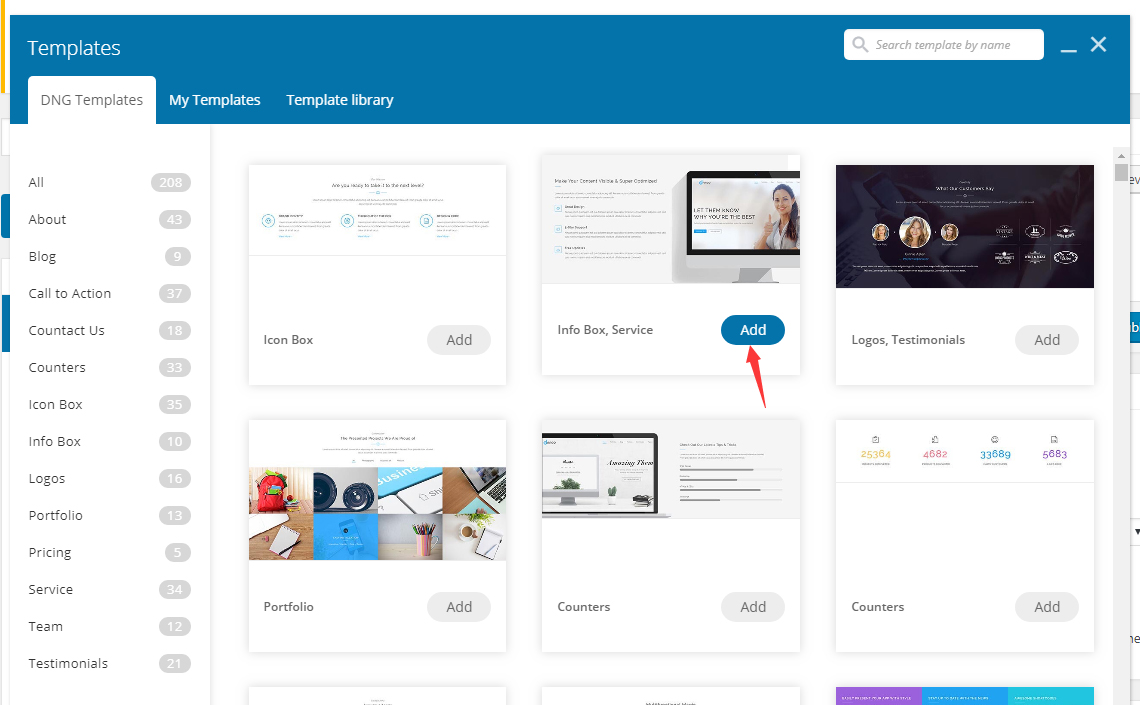
This theme includes the most popular page builder plugin on the market – WPBakery Page Builder. Based on the plugin, we carefully created 25 elements, also integrated the Ultimate Addons. So the total amount of elements reaches to 100+. You can create any kind of page you want even without any code knowledge.
Before you start, you’d better spend a few minutes to get to know WPBakery Page Builder. And you can check the documentation of WPBakery Page Builder via this URL. Also, we will carefully explain how to use the WPBakery Page Builder in this theme with the following instruction.