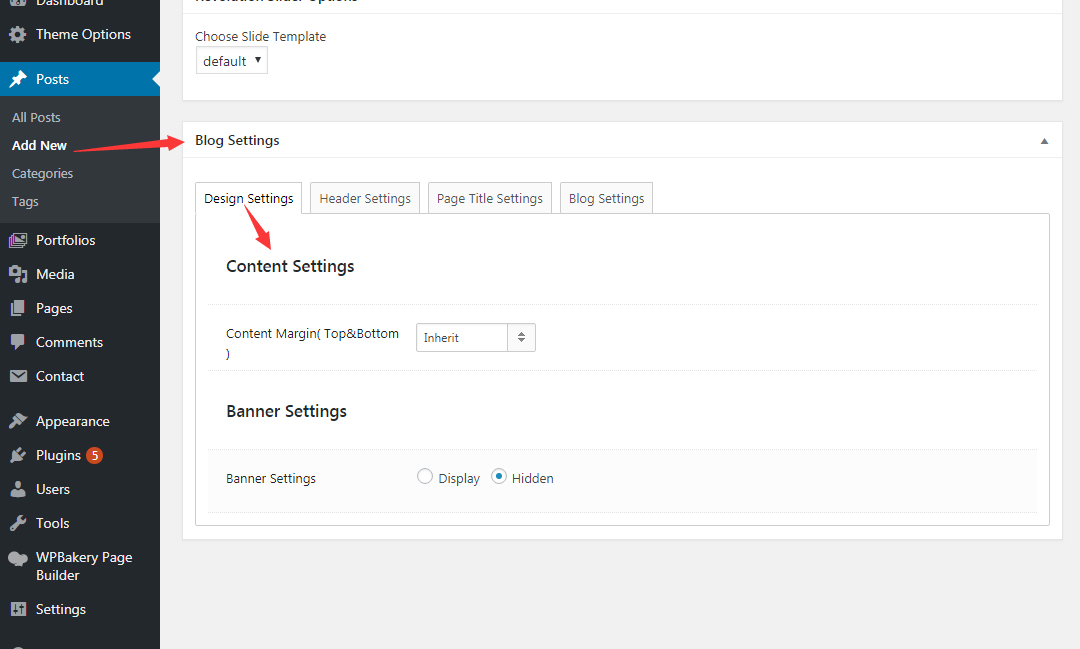
Go to Add/Edit Post page, you can set the whole style of current blog page with Blog Settings.

Posts/Blog Page Options
Design Settings
Content Settings
Content Margin (Top & Bottom) – Set the distance between page content and top & bottom, it can be inherit or custom. If choose inherit, then it will inherit the set values in Theme Options > General settings; if choose custom, then you can set the needed value of distance to both top and bottom.
Banner Settings
Banner Settings – Set to display or hide the banner area.
Slider Template – If choose to display banner, then you will have this option to select Slider Template, you need to create sliders in Admin > Dashboard > Slider Revolution.

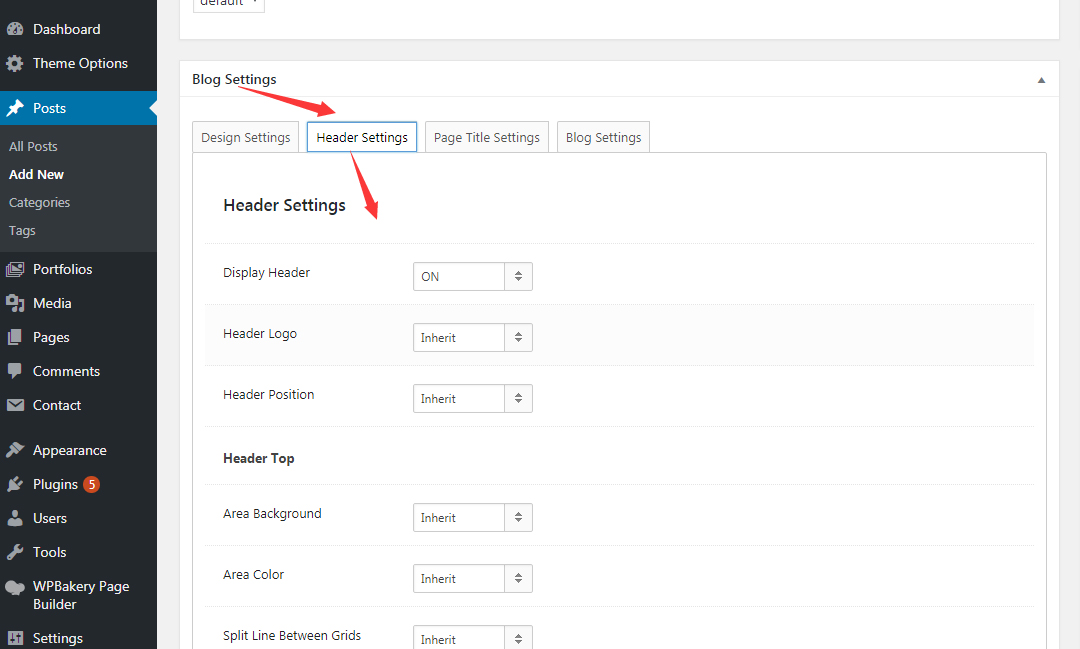
Header Settings
Display Header – Set whether to display header area, ON means to display, OFF means not to display. If choose ON, then you will have the following setting options.
Header Logo – Set the logo image of header area. You can choose inherit, ie the main logo image set in Theme Options > General, if it is not suitable, you can also choose the Second Logo image.
Header Position – Set the position of header section whether to float. Floating means that Header will cover the content section. For example: you can set header to cover Banner slide, as well as page title background. Vice versa, No Floating means it won’t cover content section. Choose inherit means you will use the settings in Theme Options > Header Style.
Header Top, Header Middle, Header Bottom
Area Background – Set the background of header area on blog page, there are Inherit, Transparent and Custom these 3 options. If choose Inherit, then it will inherit the settings in Theme Options > Header Style, use Transparent can set the background of header to be transparent. If choose Custom, then you can custom the color and image you need.
Area Color – Set the content color of header area on blog page, there are Inherit, Light and Dark these 3 options. If choose Inherit, then it will inherit the settings in Theme Options > Header Style.
Split Line Between the Grids – Set the split line between grids of header area on blog page, you can choose Inherit to inherit the settings in Theme Options > Header, or choose Light and Dark, as well as OFF-not to display the split line.
Bottom Line – Set the bottom line of header area on blog page, you can choose Inherit to inherit the settings in Theme Options > Header Style, or choose Light and Dark, as well as OFF-not to display the split line.

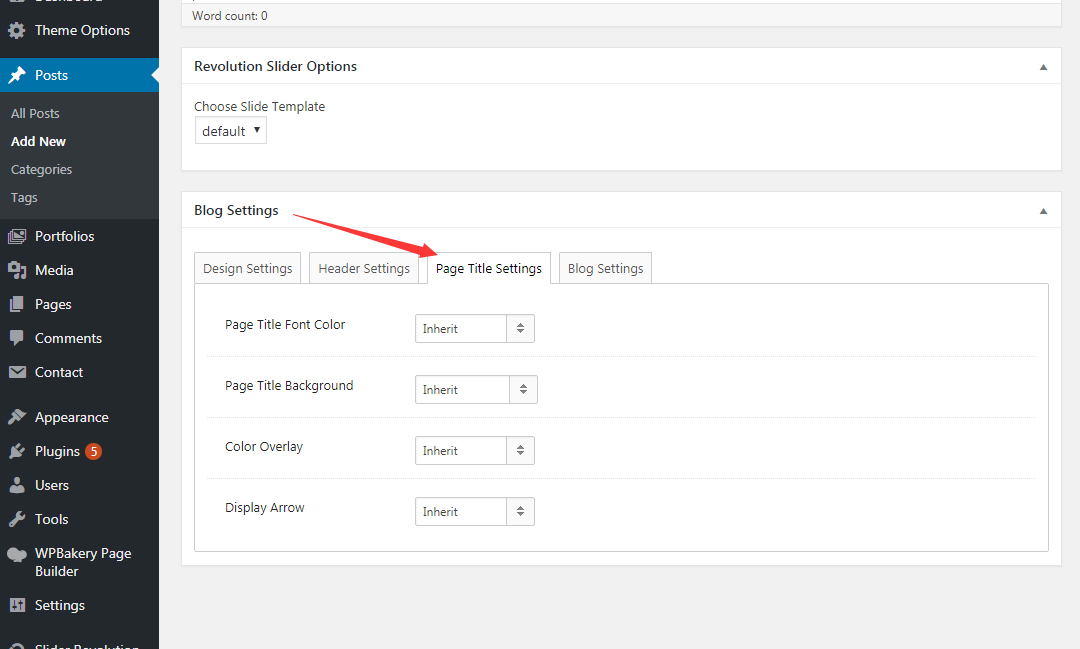
Page Title Settings
Page Title Font Color – Set the color of text in Page Title area. Inherit means to inherit the settings in Admin > Theme Options > Post.
Page Title Background – Set the background of Page Title are, there are Inherit, Custom and Featured Image these 3 options. Inherit means to inherit the settings in Admin > Theme Options > Post; Custom means you can custom the wanted background color or image; Featured Image is the uploaded image of Featured Image option on Edit Post page.
Color Overlay – Set the overlay color of page title background, there are dark and light these 2 color options, you can also choose OFF to turn off the feature, Inherit means to inherit the settings in Admin > Theme Option > Page Title.
Overlay Opacity – After enabling Color Overlay, you can use this option to set the transparency of overlay.
Display Arrow – Set whether to display arrow in page title area. Page will scroll down if you click the arrow. Inherit means to inherit the settings in Admin > Theme Option > Page Title.

Blog Settings
Blog Detail Settings
Display Breadcrumb – Set whether to display the Breadcrumb area on page. Inherit means to inherit the settings in Theme Option > Post.
Display Footer – Set whether to display footer area on page.
Footer Template – You can set a footer template for this page individually. Inherit means to inherit settings in Theme Option > Footer.
Link of Back Button – Set the link page of Back Button on page, choose the page you want to return in the drop down list.
Display Featured Image – Set whether to display the Featured Image on page.
Related Posts Category – Set the displayed post category of Related Posts, it can be the posts from the same category, as well as posts from one or multiple other categories.
Metro Settings
Metro Images Size – Set the size of featured image in Blog Metro.
