Please check our Split Full Page demo from here: https://demos.dnngo.net/splitfullpage-01/

How to set split full page
You can have your split full page with following steps:
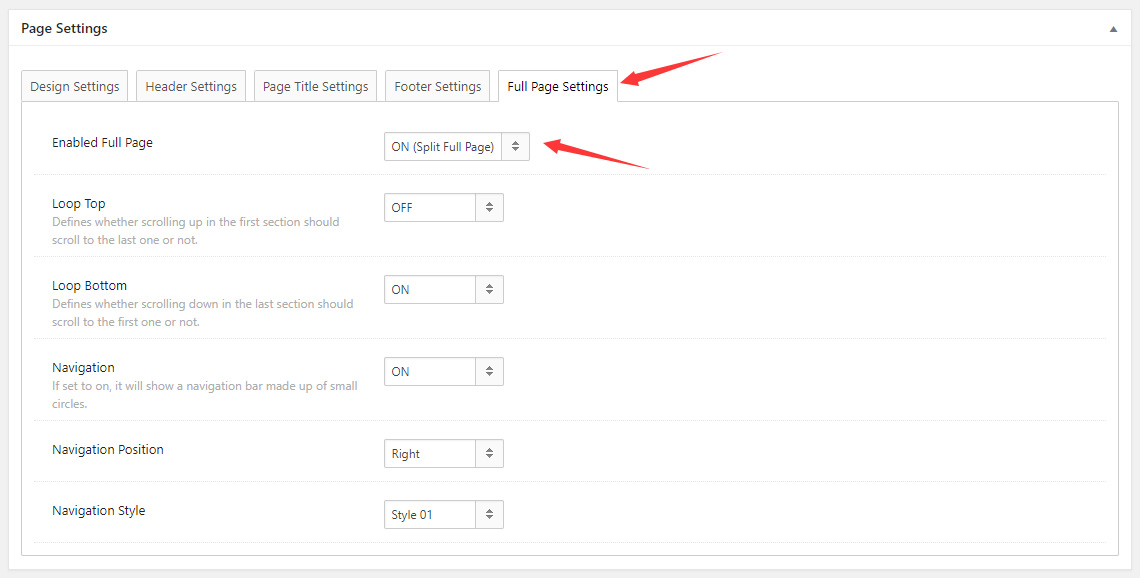
Step 01. Scroll to the bottom of page, enable the Split Full Page setting in Page Settings > Full Page Settings.

Step 02. The content of each screen is divided into 2 parts. The content on left comes from odd rows, and the content on right comes from even rows.
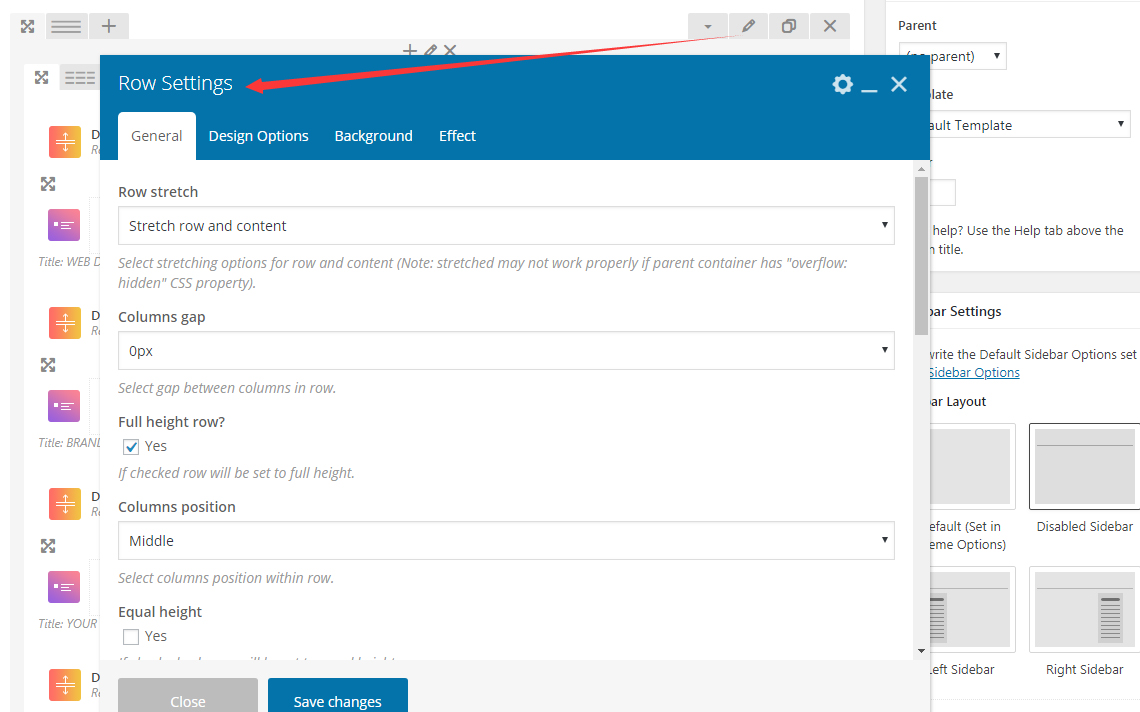
Step 03. Go to the Row Settings of odd rows.

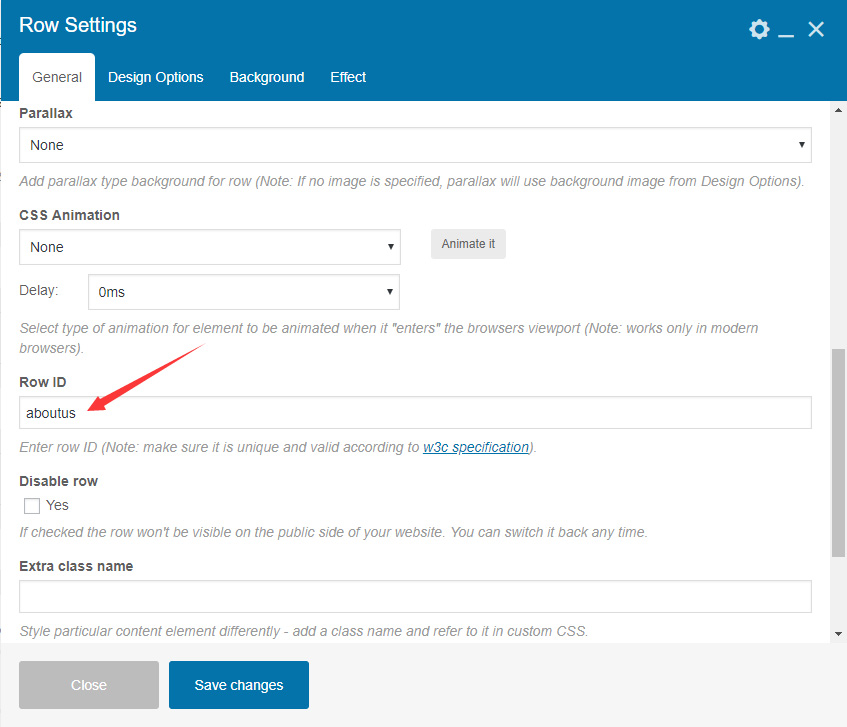
Step 04. Enter Row ID.

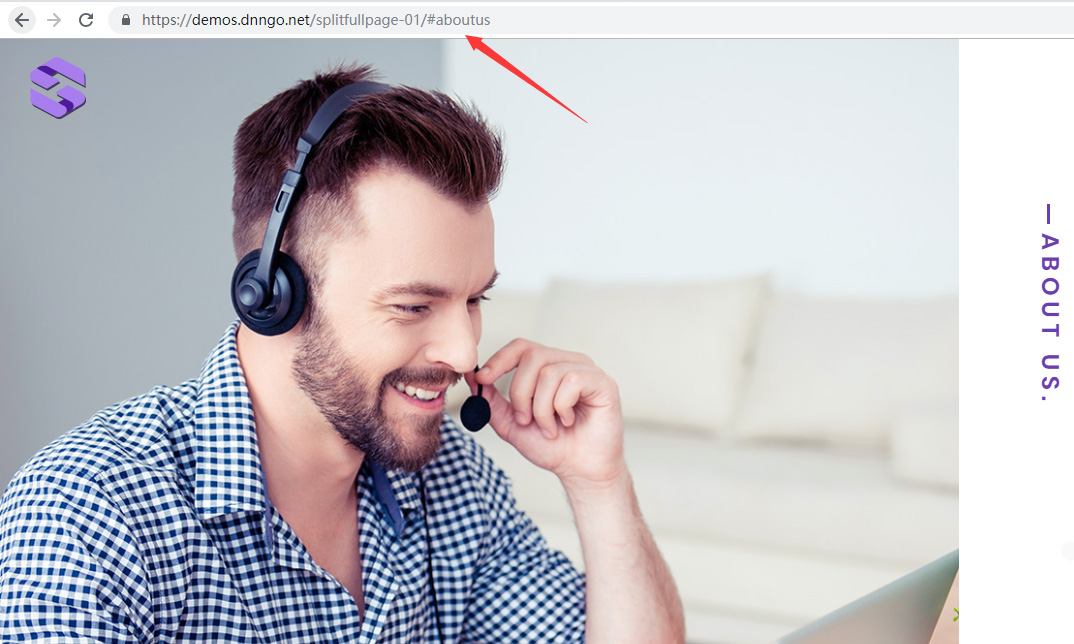
Row ID: No space is allowed, and it is case sensitive. If it is entered, then it will display in page URL. For example: https://demos.dnngo.net/splitfullpage-01/#aboutus

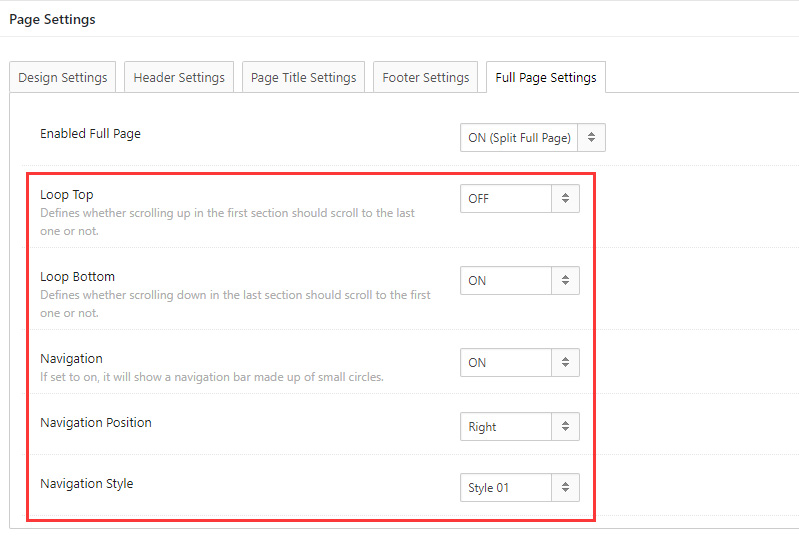
Full Page Settings

Loop Top: Define whether to scroll to the last section when scroll up the first section.
Loop Bottom: Define whether to scroll to the first section when scroll down the last section.
Navigation: If set to on, it will show a navigation bar made up of small circles.
Navigation Position: Set the display position of navigation bar, on the left of screen or on the right of screen.
Navigation Style: Set the style of navigation dot, and currently there are 3 styles available.
Please note:
Full Page should use the Disabled Sidebar structure, please set it in Sidebar Layout.
