Go to Add/Edit Portfolio page, you can set the whole style of current portfolio page with the following Portfolio Settings.

Portfolio Page Options
Design Settings
Content Settings
Content Margin (Top & Bottom) – Set the distance between the page content and top & bottom, it can be inherit or custom. If choose inherit, then it will inherit the values set in Theme Options > General settings; if choose custom, then you can set the needed values of distance to both top and bottom.
Banner Settings
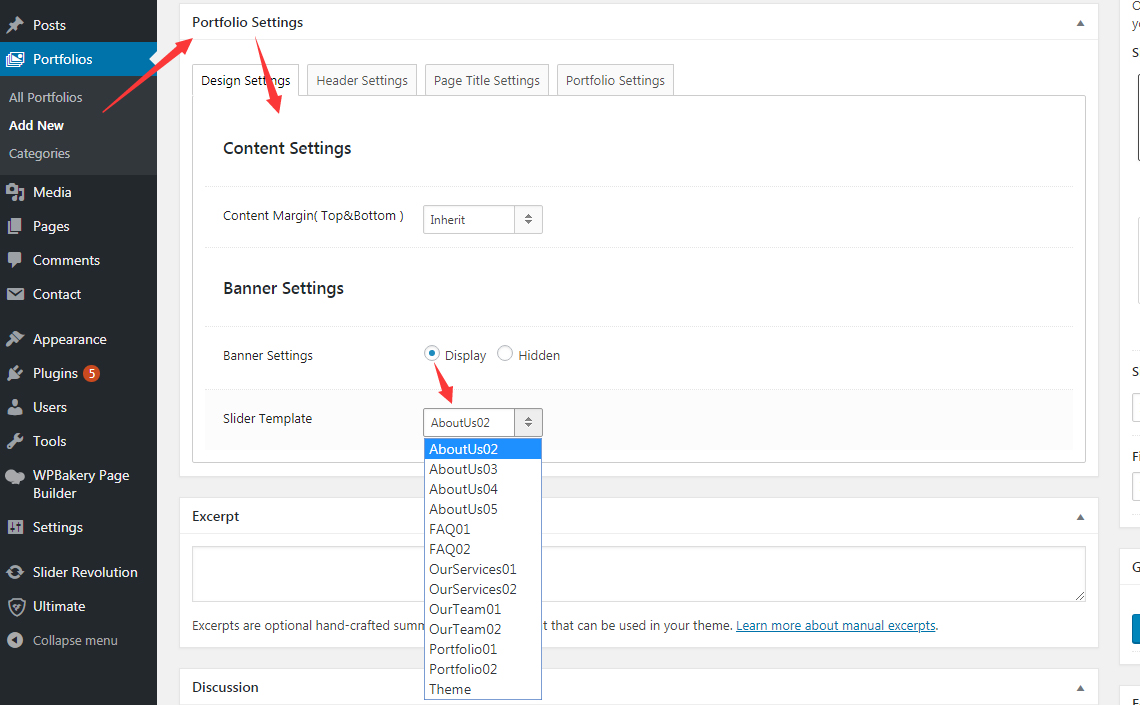
Banner Settings – Set to display or hide the Banner area.
Slider Template – After choosing to display banner, then you will have this option to select Slider Template, you need to create sliders in Admin > Dashboard > Slider Revolution.

Header Settings
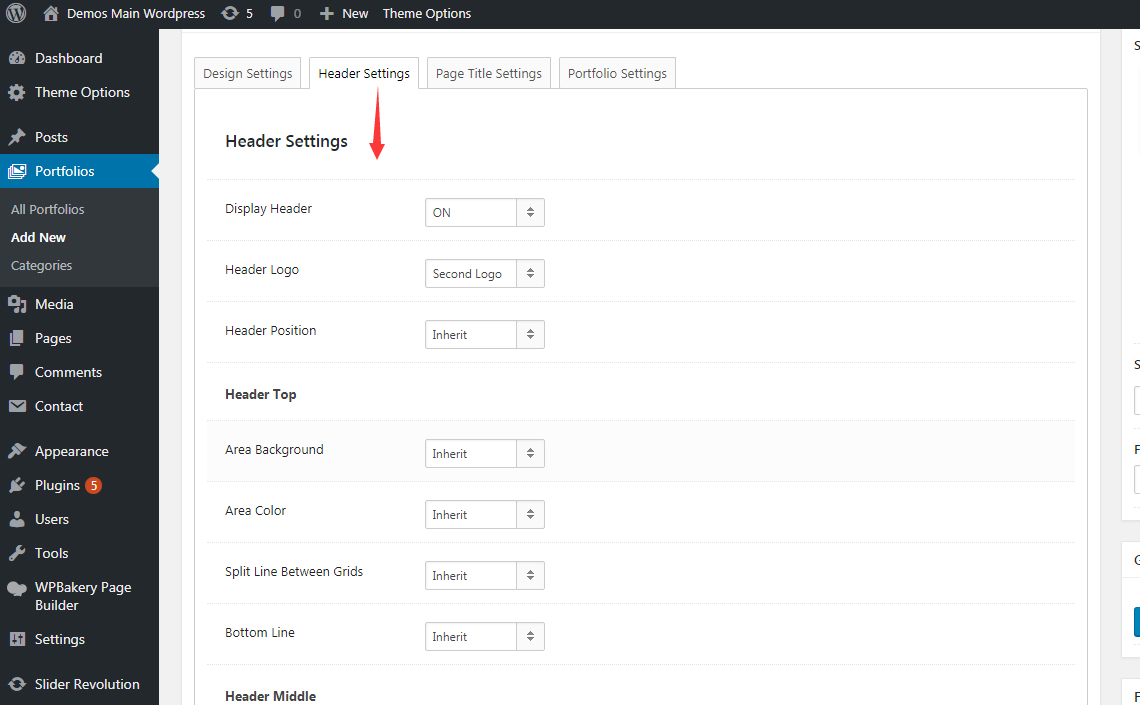
Display Header – Set whether to display header area, ON means to display, OFF means not to display. If choose ON, then you will have the following setting options.
Header Logo – Set the logo image of header area. You can choose inherit, ie the main logo image set in Theme Options > General, if it is not suitable, you can also choose the Second Logo image.
Header Position – Set the position of header section whether to float. Floating means that Header will cover the content section. For example: you can set header to cover Banner slide, as well as page title background. Vice versa, No Floating means it won’t cover content section. Choose inherit means you will use the settings in Theme Options > Header Style.
Header Top, Header Middle, Header Bottom
Area Background – Set the background of header area on portfolio page, there are Inherit, Transparent and Custom these 3 options. If choose Inherit, then it will inherit the settings in Theme Options > Header Style, use Transparent can set the background of header to be transparent. If choose Custom, then you can custom the color and image you need.
Area Color – Set the content color of header area on portfolio page, there are Inherit, Light and Dark these 3 options. If choose Inherit, then it will inherit the settings in Theme Options > Header Style.
Split Line Between the Grids – Set the split line between grids on portfolio page, you can choose Inherit to inherit the settings in Theme Options > Header, or choose Light and Dark, as well as OFF-not to display the split line.
Bottom Line – Set the bottom line of header area on portfolio page, you can choose Inherit to inherit the settings in Theme Options > Header Style, or choose Light and Dark, as well as OFF-not to display the split line.

Page Title Settings
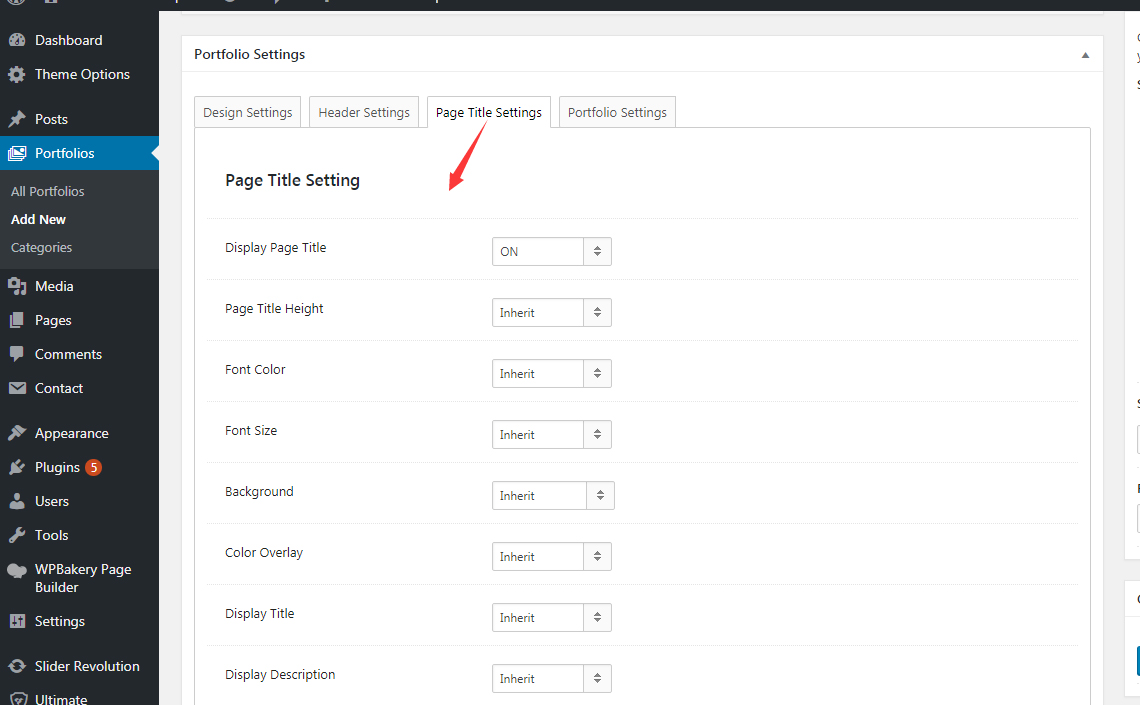
Display Page Title – Set whether to display the Page Title area on page, ON means to display, OFF means not to display. If choose OFF, then you will only have the Display Breadcrumb option.
Page Title Height – Set the height of Page Title section. There are Inherit, Custom and Full Height these 3 options. Inherit means to inherit the settings in Theme Option > Page Title; Custom means you can custom the height value; Full Height means it has the same height as browser.
Custom: only after choosing Custom, will you have this option, and you can custom the wanted height value here.
Font Color – Set the content text color of Page Title, currently there are dark color and light color these 2 options. Inherit means to inherit the settings in Theme Option > Portfolio.
Font Size – Set the Title text size in Page Title, currently there are 3 sizes: Large(36px), Medium(32px) and Small(28px). Inherit means to inherit the settings in Theme Option > Portfolio.
Background – Set the background color/image of Page Title area. Inherit means to inherit the settings in Theme Option > Portfolio. Custom means you can custom the wanted color and image. Featured Image is the uploaded image of Featured Image option on Edit Portfolio page.
Color Overlay – Set the background overlay color of page title, there are dark color and light color these 2 options, you can also choose OFF to disable the feature. Inherit means to inherit the settings in Theme Option > Portfolio.
Overlay Opacity: After Color Overlay is enabled, you can use this option to set the transparency of overlay.
Display Title – Set whether to display the Title of page title area. Inherit means to inherit the settings in Theme Option > Portfolio.
Display Description – Set whether to display the description content of page title, you can fill in the description content in the following Page Title Info option. Inherit means to inherit the settings in Theme Option > Portfolio.
Display Category – Set whether to display the belonging category name of the portfolio in page title area (screenshot). Inherit means to inherit the settings in Theme Option > Portfolio.
Display Arrow – Set whether to display arrow in page title area. Page will scroll down if you click the arrow (screenshot). Inherit means to inherit the settings in Theme Option > Portfolio.
Page Title Info – Set the description content of page title.
Display Breadcrumb – Set whether to display Breadcrumb area in Page Title. Inherit means to inherit settings in Theme Option > Portfolio.

Portfolio Settings
Layout Settings
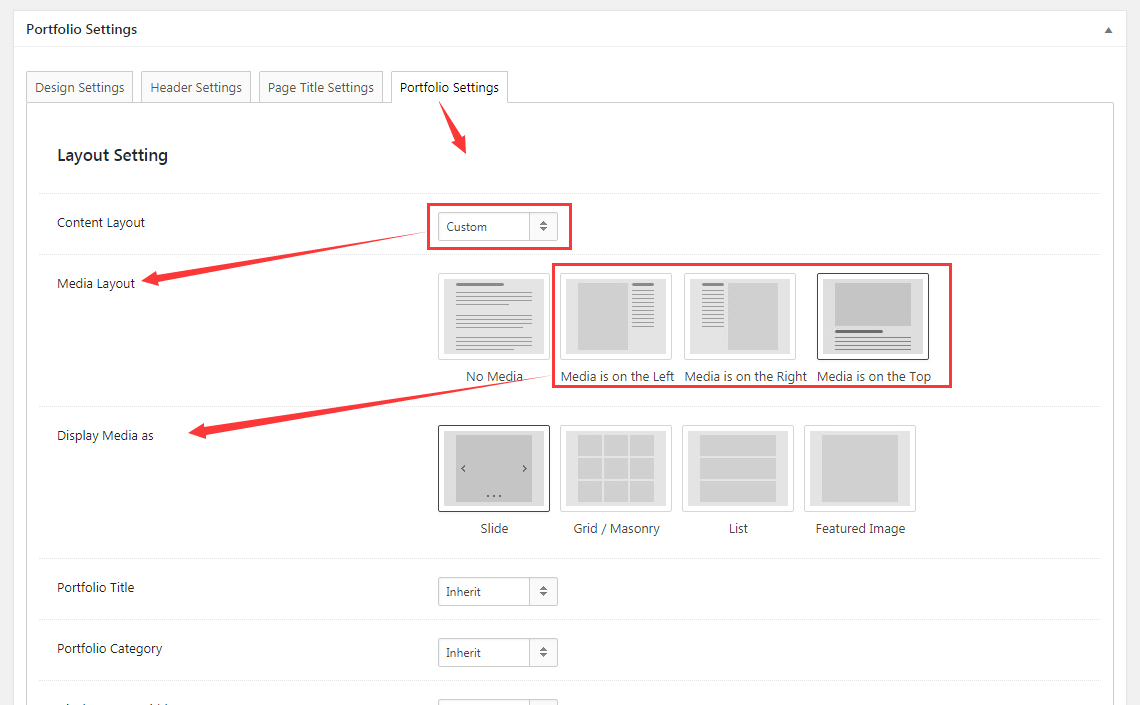
Content Layout – Set the content layout of Portfolio. Inherit means to inherit the settings in Theme Option > Portfolio.
Media Layout – Set the media layout of portfolio page. There are 4 layouts you can choose in this theme.
No Media : 不显示media.
Media is on the Left : 设置media在内容区域的左边.
Media is on the right : 设置media在内容区域的右边.
Media is on the top : 设置media在内容区域的顶部.
Media Width – Only choose Media is on the Left and Media is on the Right these 2 structures will have this option, which is used to set the width of Media. The theme is using bootstrap framework, the width of content section is divided into 12 columns. So the width here is based on 12 grids. You can choose how many columns that the media can take here. Currently there are 3 different widths– 4/12, 6/12 and 8/12.
Fixed Content – Media is on the Left & Media is on the Right layouts include the setting of Fixed Content. If it is set to be ON, then the content area will remain fixed. You can check this 演示 页面.
Portfolio Title – Set whether to display the title of portfolio. Inherit means to inherit the settings in Theme Option > Portfolio.
Portfolio Category – Set whether to display the belonging category name of the portfolio. Inherit means to inherit the settings in Theme Option > Portfolio.

Portfolio Options
Link of the Back Button – Set the link page of the Back button on portfolio page, and you can choose it in the drop down list.
Related Portfolio Category – Set the displayed portfolio categories of Related Portfolios, they can be portfolios from one same category, or portfolios from one or multiple other categories.
Display Footer – Set whether to display footer area.
Footer Template – You can set a footer template for this page individually. Inherit means to inherit settings in Theme Option > Footer.
Metro Settings
Metro Images Size – Set the size of featured image on Portfolio Metro effect page.
Display Arrow – Set whether to display arrow in page title area. Page will scroll down when click the arrow. Inherit means to inherit the settings in Admin > Theme Option > Portfolio.
