You can set the background color, text style, accent color, load animation and etc. of your site with this option.

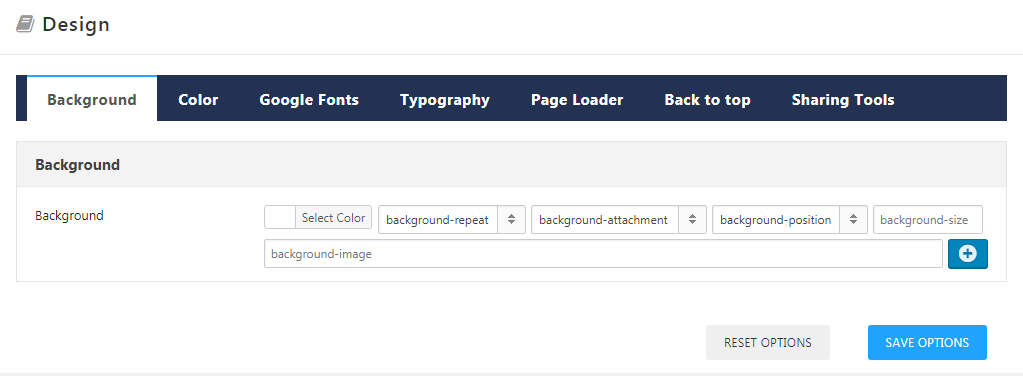
Design
Background
Background – You can set the background color of your site, as well as the background image

Color
Link Color – Set the color of link text of your site.
Accent Color – Set the accent color of your site.

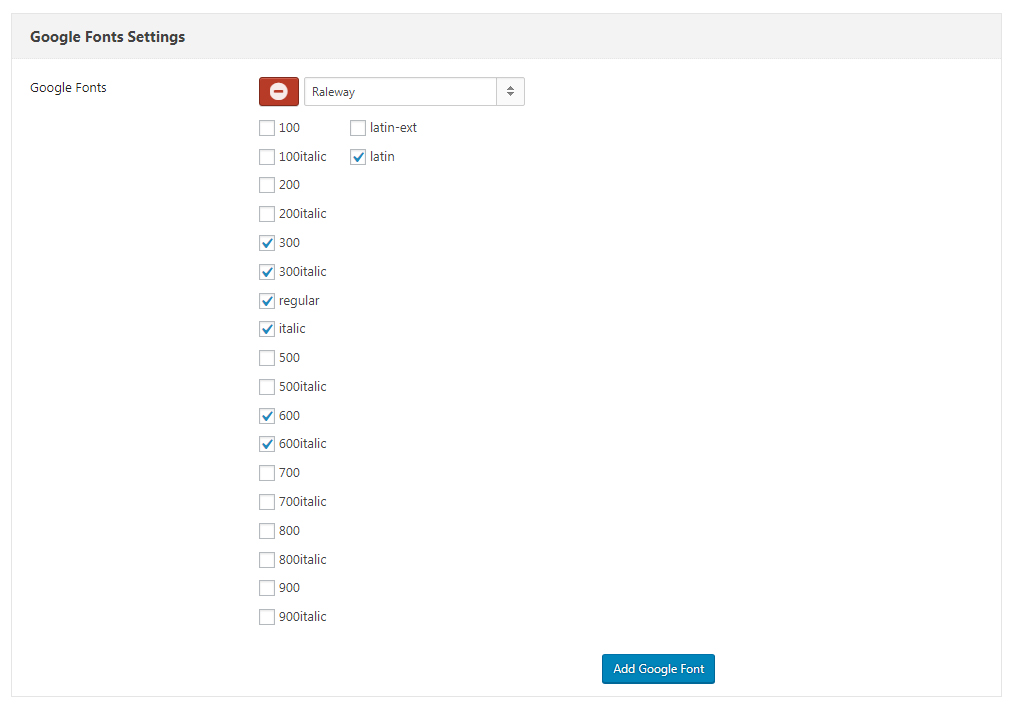
Google Fonts Settings
Google Fonts – Set Google fonts of your site. You can also add additional Google fonts in Theme Option, then apply the fonts in Typography.

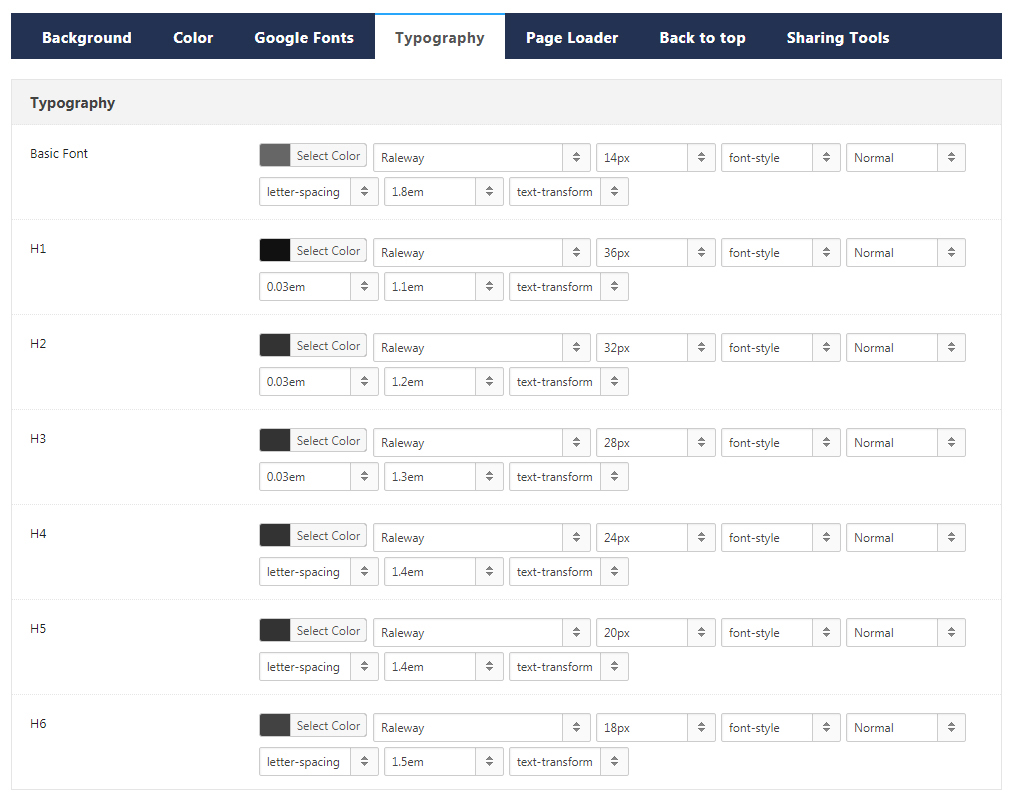
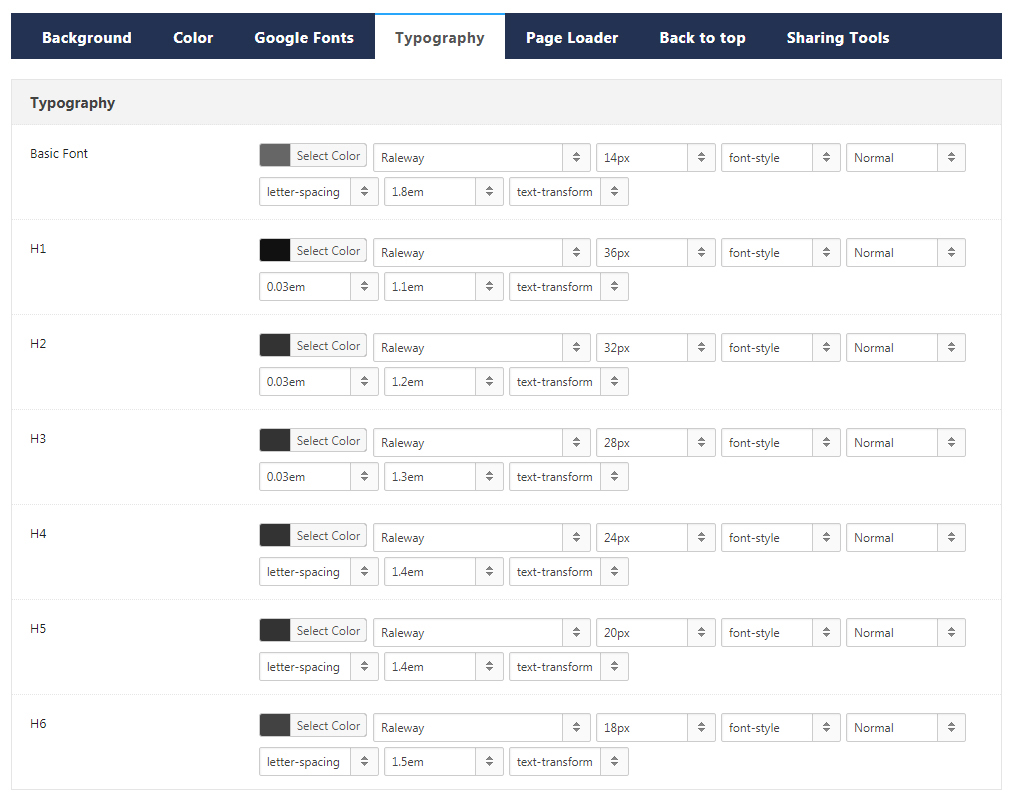
Typography
Basic Font – Set the style of regular text of your site.
H1 – H6 – Set the style of H1-H6 text of your site.

Custom Typography
You can pre-build some font styles, then apply them in page builder.

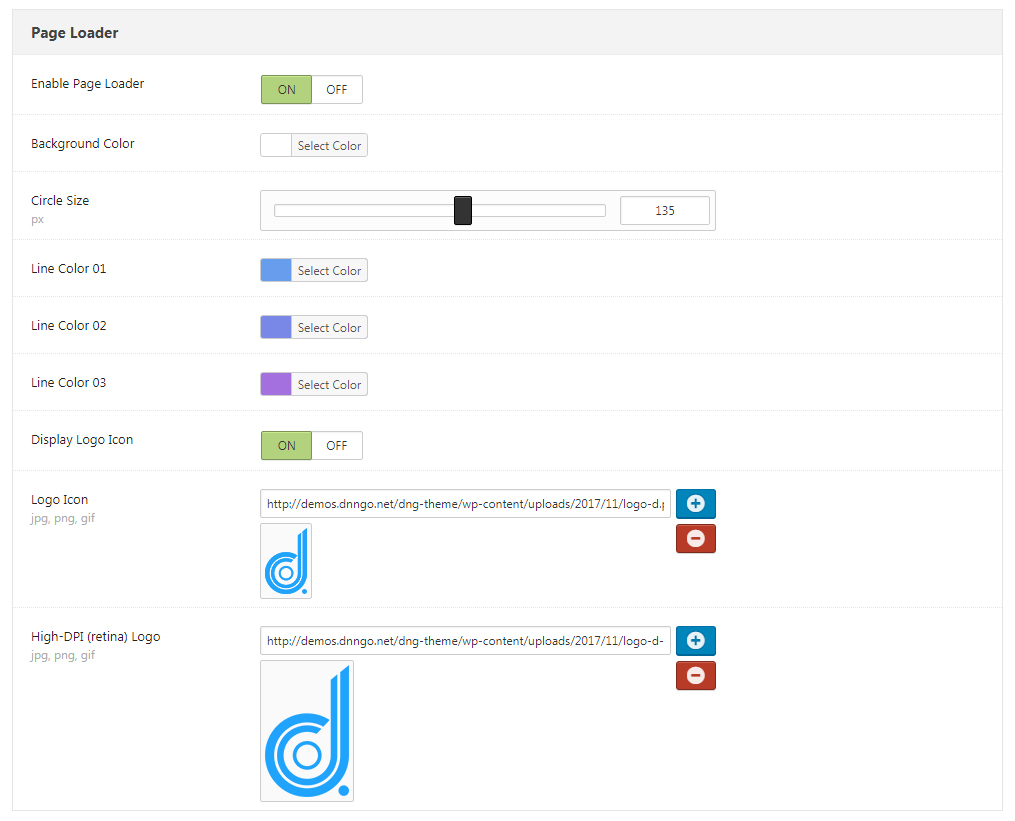
Page Loader
Enable Page Loader – Set whether to load animation when loading pages.

Background Color – Set the background color of loaded animation.
Circle Size – Set the circle size of loaded animation.
Line Color – Set the color of the 3 lines in loaded animation.
Display Logo Icon – You can set an image at the center of the loaded animation.
Back To Top
Color – Set the color of the Back To Top icon.
Hover Color – Set the color of the Back To Top icon when hover it.
Enable Back To Top – Set to enable the Back To Top icon which is on the lower right corner of the screen.
Size – Set the size of the Back To Top icon.
Right – Set the distance between the Back To Top icon and the right border of window.
Bottom – Set the distance between the Back To Top icon and the bottom of window.
Style – Set the style of the Back To Top icon.

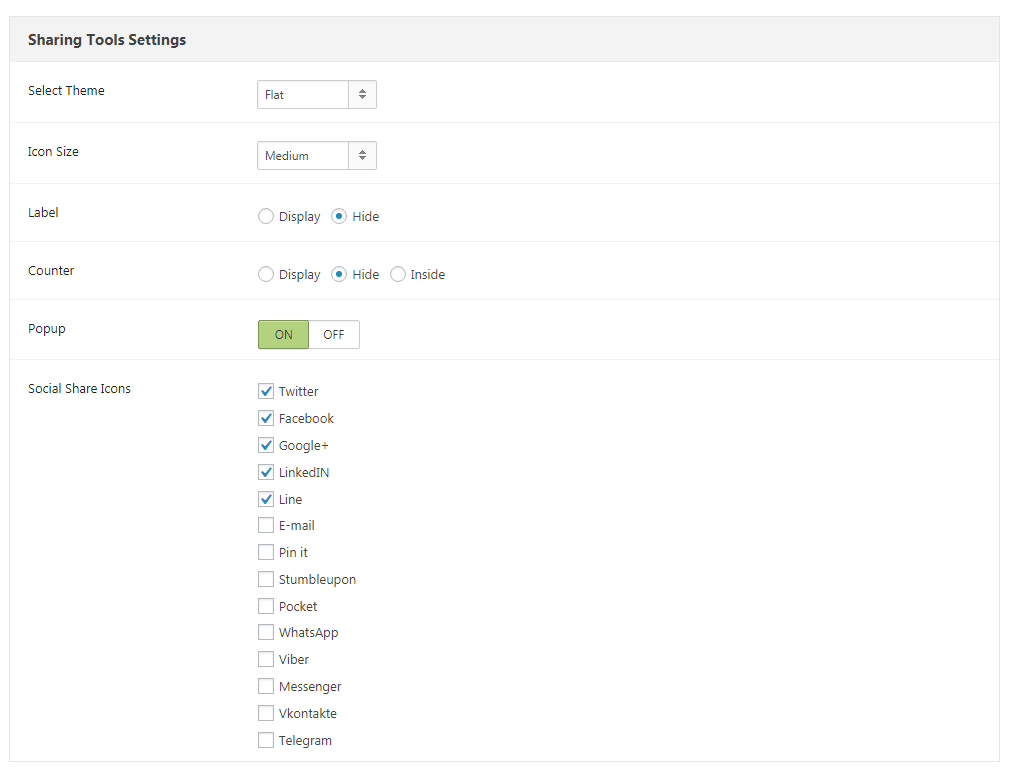
Sharing Tools Settings
You can set the sharing tools on blog and portfolio detail pages.
Icon Size – Set the size of share icon.
Select Theme – Set the style of share icon.
Label – Set whether to display the label text.
Counter – Set whether to display sharing number.
Enable Popup – Set whether to enable the popup window.
Social Share Icons – Select the icon style you want to display.