You can quickly and flexibly set the layout of footer area, including content text, images, background color/image, column layout, mode, style, width, spacing and etc..

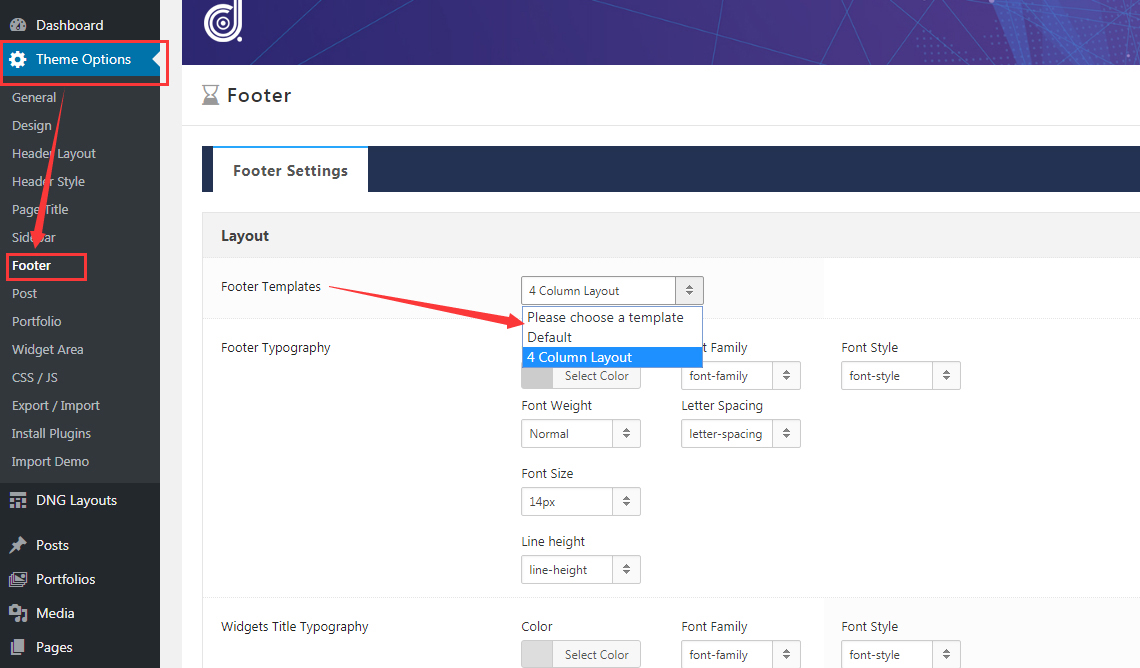
Footer
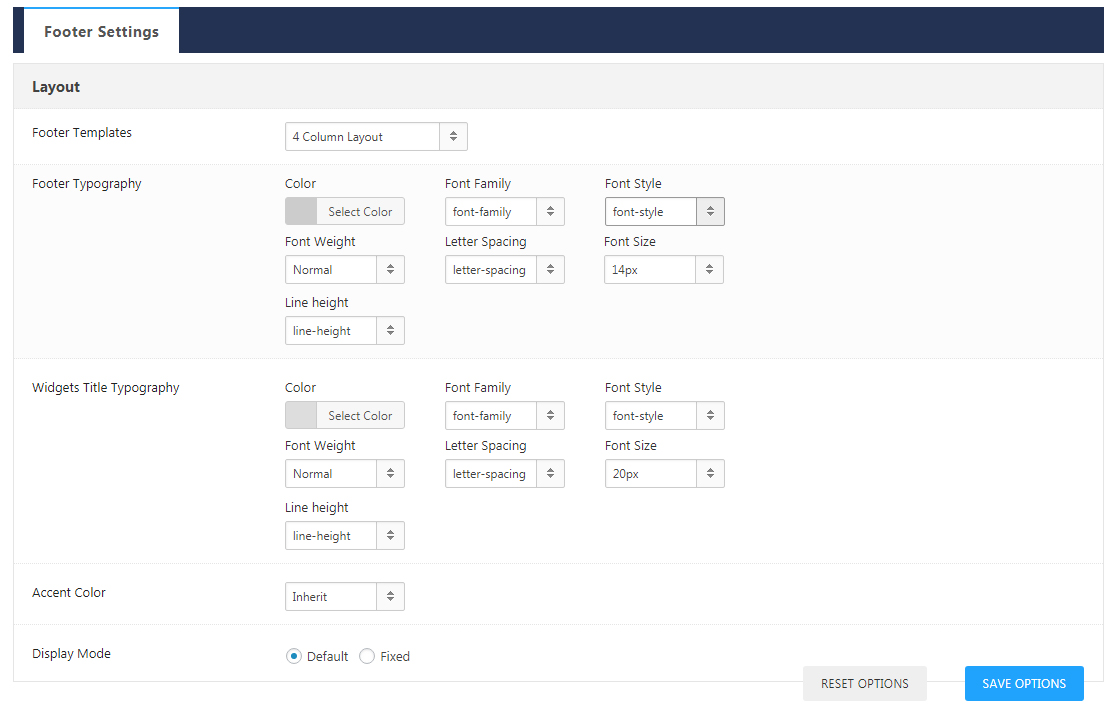
Footer Settings
Footer Templates – Set footer template which needs to be created in DNG Layouts > Footers.
Footer Typography – Set the content text style of footer area, including Color, Font Family, Font Style, Font Weight, Letter Spacing, Font Size and Line Height
Widgets Title Typography – Set the title text style of widgets used in footer, including Color, Font Family, Font Style, Font Weight, Letter Spacing, Font Size and Line Height.
Accent Color – Set the accent color of links in footer area, you can choose inherit (inherit the settings in Theme Options > Design > Color), or custom colors.
Display Mode – Choose the display mode of footer. Scroll means footer area will scroll with the roll of page; Fixed means footer area will remain fixed at the bottom of page.

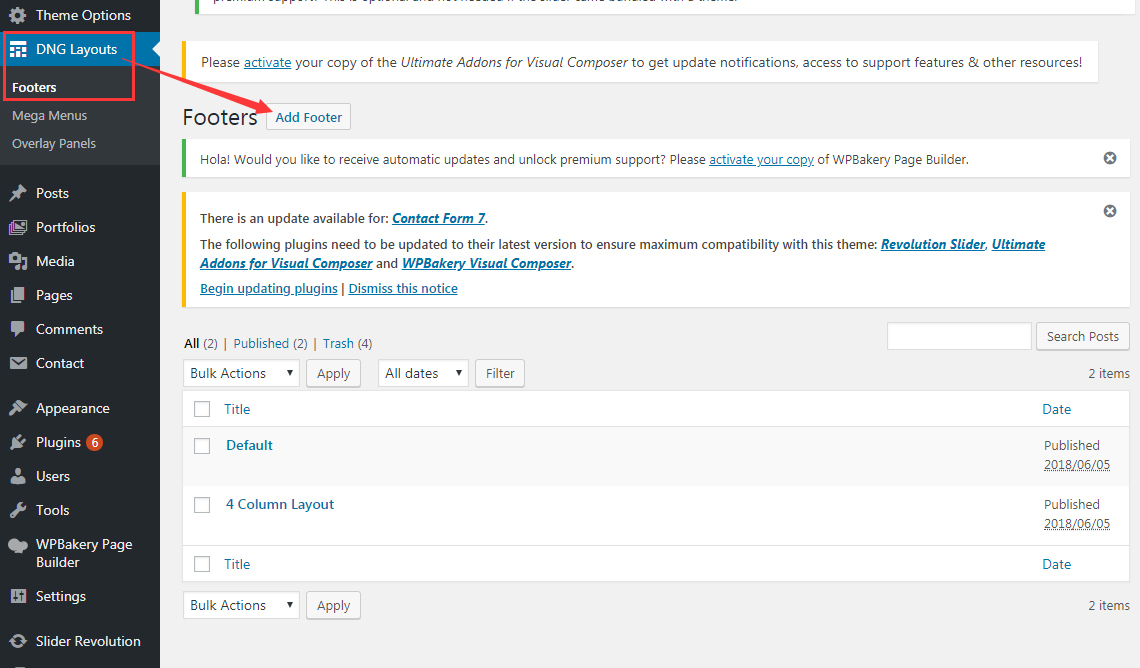
Add footer template
Step 01. Go to Admin > DNG Layouts > Footers interface, click the Add Footer button.

Step 02. You can use WPBakery Page Builder to build the footer layout you want.
For the detailed operation instructions of WPBakery Page Builder, please reference here:
http://demos.dnngo.net/doc/wpbakery-page-builder/
Step 03. Go to Admin > Theme Options > Footer interface, choose a footer template which has been set in Footer Settings > Layout > Footer Templates options.