With our Header build panel, you can enjoy the unlimited possibilities you are always looking for, freely play with your creation. The whole control panel divides the header to 9 areas, and you can insert different controls to each area to create the header effects you want.
If you want to display Header Top Area and Header Bottom Area, please make sure that you have enabled the 2 areas in the setting of Header Style.
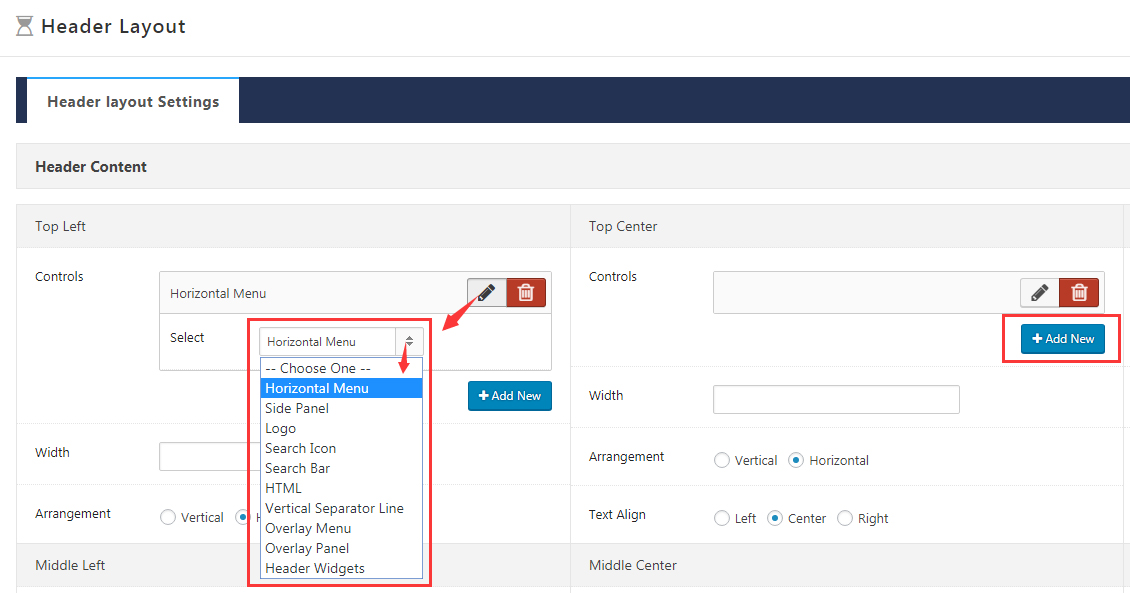
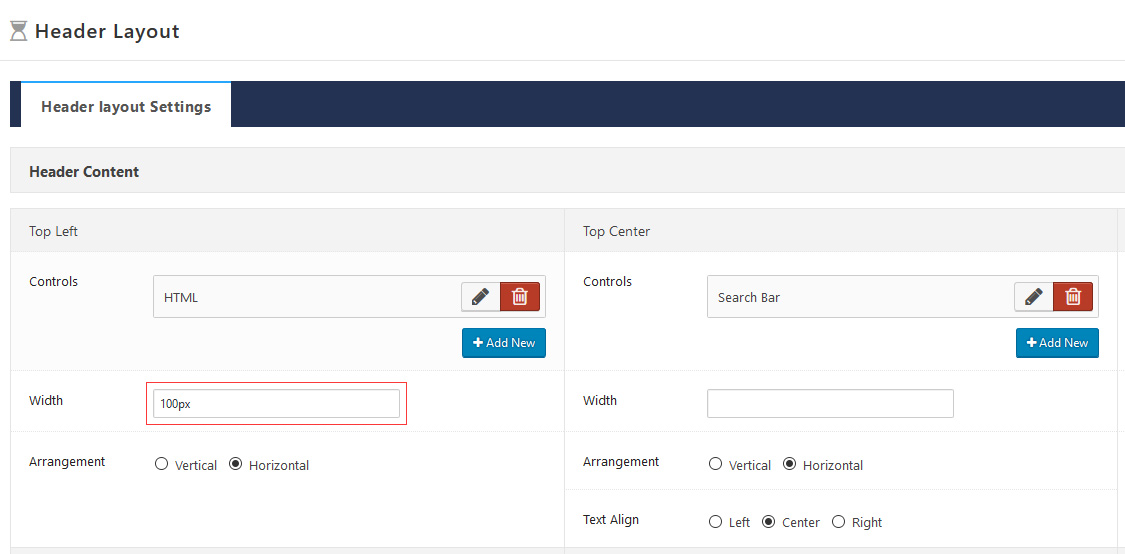
By clicking the pencil icon, you can edit the controls. And you can also add more controls by clicking the Add New button.
Set the width of current area, in % or px.
Set how to arrange controls: horizontal display or vertical display.
Set how to align text in header area: left, center or right.
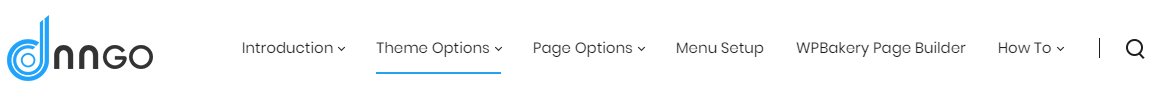
Horizontal Menu – Horizontal menu control
Side Panel – Side panel control
Search Icon – Search icon control, Search input box will display when clicking the icon.
Search Bar – Search input box control.
HTML – HTML control, you can fill in the code you need.
Vertical Separator Line – Vertical Separator line control.
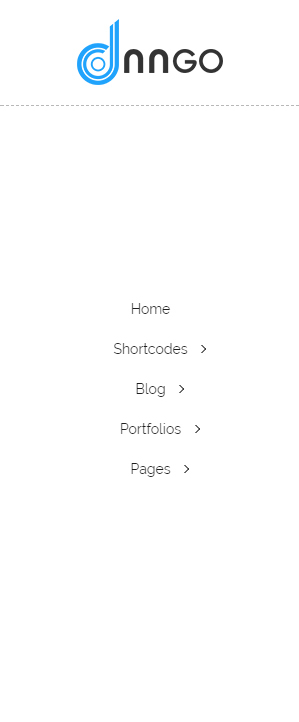
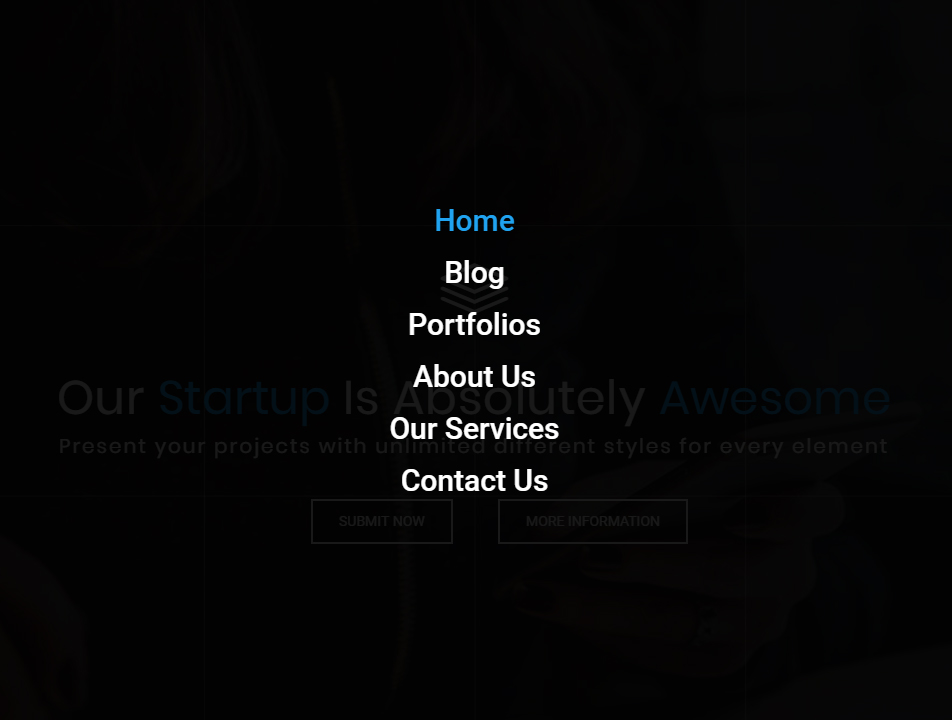
Overlay Menu – Overlay Menu control.
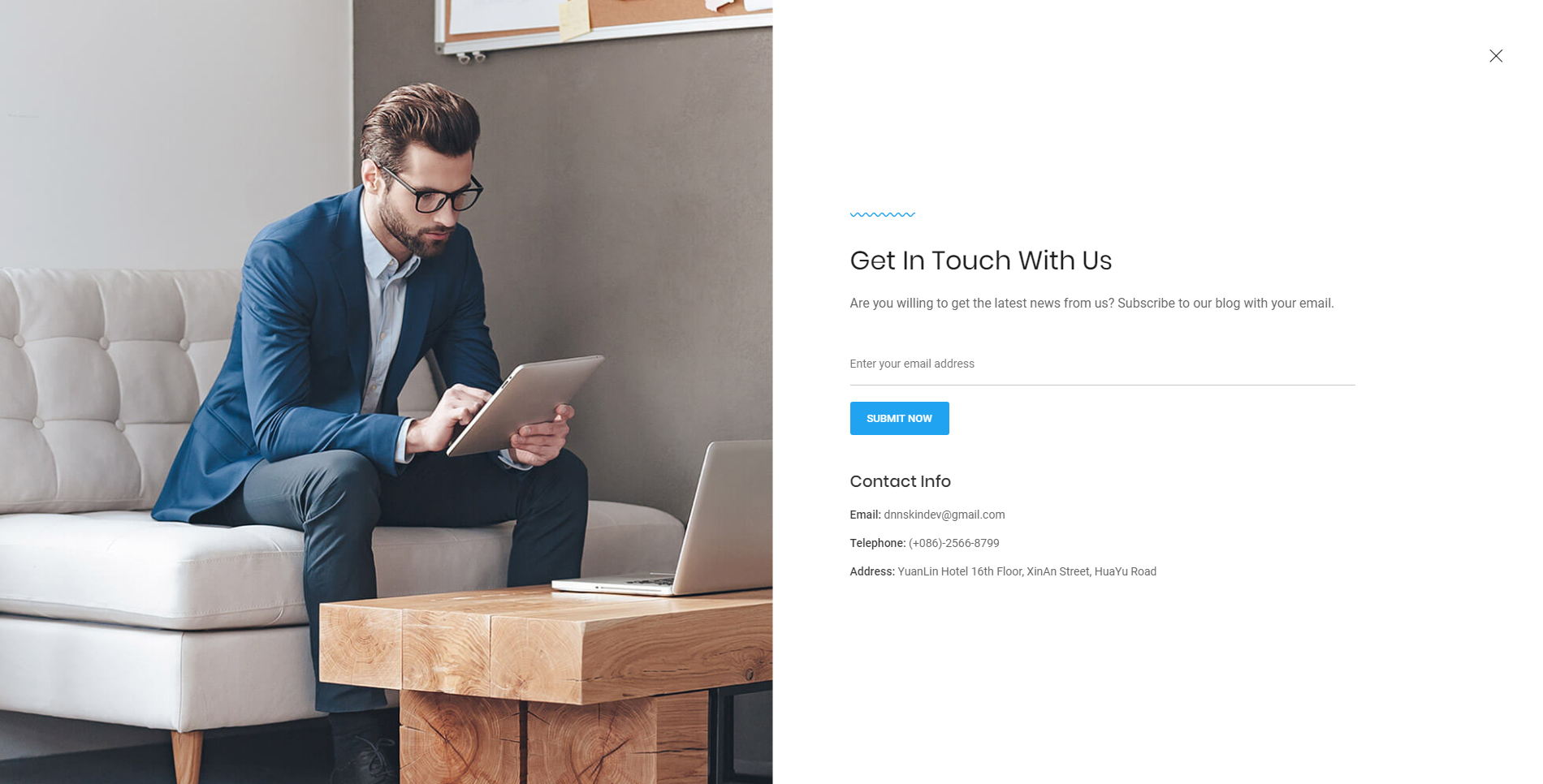
Overlay Panel – Overlay Panel control.
Header Widgets – Will display the content set in Appearance > Widgets > Header Widgets.